如何使用AI创建故事板
使用ChatGPT、Midjourney、ElevenLabs和Pinata Submarine

我喜欢旅行时戴上我的牛仔帽,它成为我在旅途中的伙伴。走在机场中,望着飞机的窗外,我常常想:我的帽子会怎么看待我的旅行?对于我在密歇根州伯明翰市遇见的银行家和在华盛顿州西雅图市遇见的化学工程师,我的帽子会有什么想法?当我把它落在了得克萨斯州马尔法的碎石路上时,它会不会生我的气?因此,我想利用人工智能帮我构建一个名为“一顶帽子和一件围裙”的短故事的故事板,以此为出发点。
在本博客中,您将学习如何使用OpenAI的ChatGPT来编写故事,Midjourney来生成图像,Eleven Labs来生成声音,以及Pinata Submarine来展示所有内容。在此处查看完成的故事板:
使用ChatGPT来写故事
首先,您需要前往chat.openai.com开始提示ChatGPT写故事。我的提示看起来像下面这样。我没有给它太多的方向。为了让你的故事更精确,可以用更具体的方式提示它:
提示1 你是一个了不起的美国故事大师,捕捉了美国梦的精神。编写一个关于牛仔走进餐馆坐在一个包厢里吃点东西的短故事。故事应从他的牛仔帽的角度讲述。如果需要做任何故事决定,请让我决定。
答案1感谢您的引导。在我开始之前,您能告诉我是否有特定的心境或主题希望故事传达吗?例如,应该是轻松愉快的,戏剧性的,怀旧的,还是其他什么?此外,您是否想在餐馆发生特定的事件或互动?
提示2:怀旧乐观。女服务员应该问他在做什么。
作为一顶经历了风雨历程的牛仔帽,我被搭在一个韧性十足的男人的前额上,陪伴他穿越着无垠的土地,在漫长的旅途中经历种种。今天,我们发现自己来到了远离城市喧嚣的路66上一个舒适的小餐馆里。
随着牛仔帽的视角阐述完毕,我有一个想法:从服务员围裙的角度回应这个故事可能很有意思。为了实现这个想法,我复制了整个故事并提示 ChatGPT:
作为一顶经过风吹日晒的牛仔帽...
用服务员围裙的视角写一个补充上文短故事的故事。
作为一条围裙,我在隐蔽于66号公路上的这家舒适小餐馆里见证了许多人的来来往往。我默默地见证了数不尽的故事,在冒着热气的咖啡和丰盛的菜肴上分享着……
使用Midjourney创建图像。
有了这个故事,我现在需要一些精美的图片来配合它。为此,我前往Midjourney Discord并提示如下。如果你想要更多的Midjourney帮助,可以查看这个视频教程:

服务员提示一个穿着围裙、梳着棕色发辫的亮丽的66号公路餐馆女服务员。上世纪60年代的审美风格。

牛仔提示一位牛仔在一家明亮的66号公路餐厅享用早餐。20世纪60年代的美学。
使用ElevenLabs进行讲述
随着故事的创作和画面的呈现,我现在需要一些声音来朗读和叙述故事。为此,我决定使用ElevenLabs,一款AI文本转语音工具。对于女服务员的视角,我使用了现成的AI语音,而对于牛仔的视角,我生成了一个仿照自己声音的独特声音。

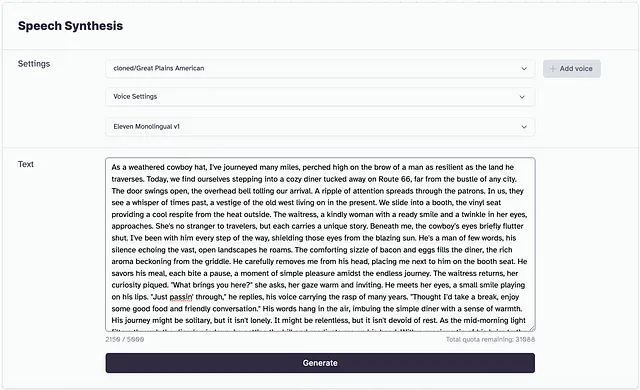
为了生成语音,我只需将ChatGPT中的文本复制并粘贴到ElevenLabs语音合成中,然后点击“生成”。它很快就产生了一个音频输出,我下载了它。它听起来像这样:
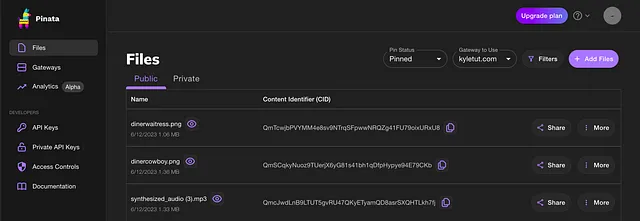
上传图像和音频到Pinata

下一步,我将Midjourney的图片和ElevenLabs的音频剪辑上传到Pinata。在下一部分,您将需要这些文件的URL。
使用ChatGPT来创建一个网页。
如果您更喜欢采用音频和图像来生成视频,请查看史蒂夫·西姆金斯的博客《如何创建科幻惊悚片》。在我的情况下,我决定创建一个简单的HTML网页来处理图像、音频和播放功能。为了做到这一点,我向ChatGPT提出了以下要求:
网页提示 创建一个简单的图片网页。图像上有一个播放按钮。点击它,它就会播放音频。请将播放按钮制作成一个简单的白色播放三角形。此外,如果再次点击它,它应该暂停音频。请确保图像自动适应屏幕。
图片网址:https://kyletut.com/ipfs/QmWgM7NDMDR9M4wVwNsfzUiXxGtyR791PZBhaKu9UCHuMf
音频网址:https://kyletut.com/ipfs/QmRuDNhH587PNeUXiCPhH6BFdfHfiJcdcPS8Gpc6k5kHP3
网页答案
<!DOCTYPE html>
<html>
<head>
<title>Interactive Image and Audio</title>
<style>
body, html {
height: 100%;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
background: #000;
}
#myImage {
max-width: 100%;
max-height: 100%;
}
.playButton {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
background: none;
border: none;
}
.playButton svg {
fill: white;
}
</style>
</head>
<body>
<div class="container">
<img id="myImage" src="https://kyletut.com/ipfs/QmWgM7NDMDR9M4wVwNsfzUiXxGtyR791PZBhaKu9UCHuMf" alt="Image">
<button id="playButton" class="playButton" onclick="toggleAudio()">
<svg id="playIcon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M3 22V2l18 10-18 10z"></path>
</svg>
<svg id="pauseIcon" style="display: none;" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z"></path>
</svg>
</button>
</div>
<audio id="myAudio" src="https://kyletut.com/ipfs/QmRuDNhH587PNeUXiCPhH6BFdfHfiJcdcPS8Gpc6k5kHP3"></audio>
<script>
var audioElement = document.getElementById("myAudio");
var playIcon = document.getElementById("playIcon");
var pauseIcon = document.getElementById("pauseIcon");
function toggleAudio() {
if (audioElement.paused) {
audioElement.play();
playIcon.style.display = 'none';
pauseIcon.style.display = 'block';
} else {
audioElement.pause();
playIcon.style.display = 'block';
pauseIcon.style.display = 'none';
}
}
</script>
</body>
</html>另存为HTML文件
你需要将这份代码复制,到类似于Replit的文本编辑器中将文件保存为HTML文件。如果你需要Replit的帮助,可以查看这个视频教程。以上是牛仔版,你只需在代码中替换图像URL和音频URL,然后将其保存为另一个HTML文件即可。接下来,你需要将这两个HTML文件上传到Pinata中。
使用派对潜艇创建故事板

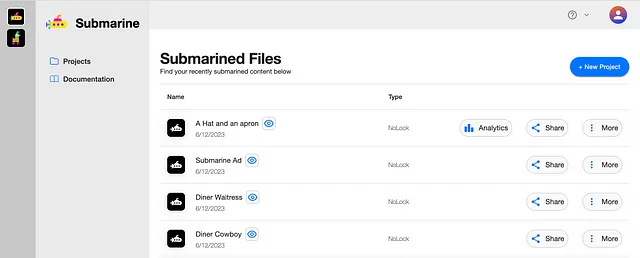
转到 Pinata 并确保选择左上角的潜艇应用程序图标。要使用潜艇功能,您需要一个高级帐户。
一旦进入Submarine应用程序,您将选择“+新项目”。

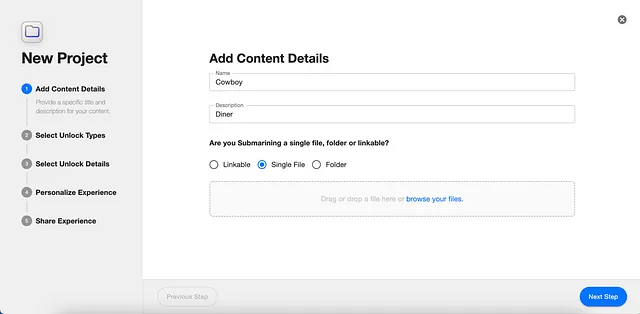
请确保添加名称和描述,选择“单个文件”如上图所示,然后上传HTML文件。上传完成后,点击“下一步”。

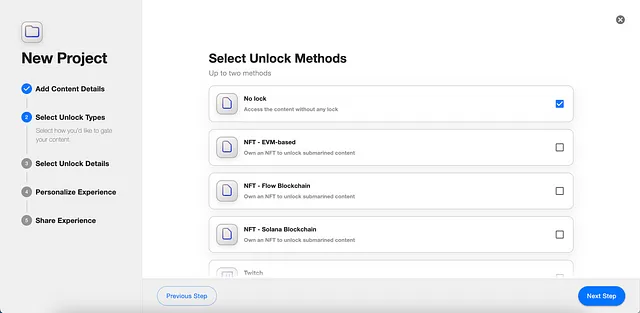
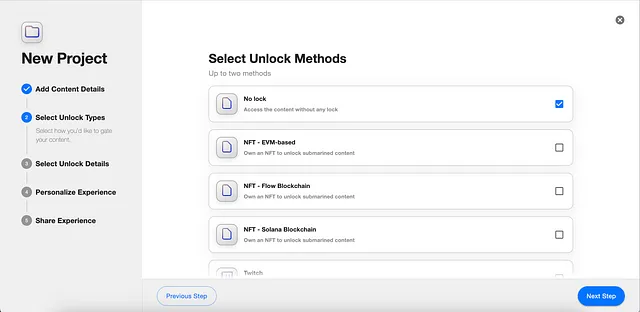
从那里,您将要选择上面的“无锁定”,然后点击“下一步”。

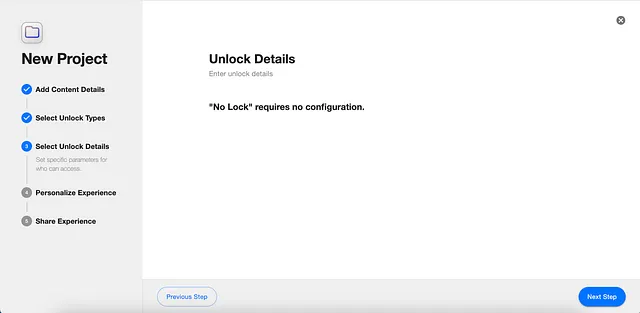
在“解锁详情”页面上,只需选择“下一步”。您无需在此页面上执行任何其他操作。

在“自定义锁屏界面”中,只需在右下角选择“提交”。您无需在此页面执行任何其他操作。

之后,在“共享内容”屏幕上选择“关闭”按钮,您将被带回主要的潜艇文件页面。要查看文件的外观,请选择查看眼睛按钮。我的外观是这样的:

确保你为其他 HTML 页面也遵循同样的步骤。一旦你已经上传了所有的单独文件,我们将制作一个“可链接”来将它们合并成一个单一的故事板。
使用 Pinata 潜水艇创建可链接项

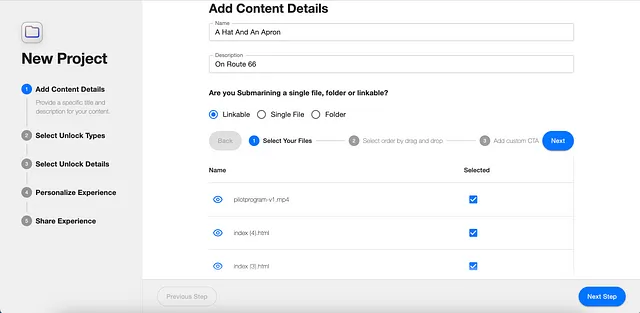
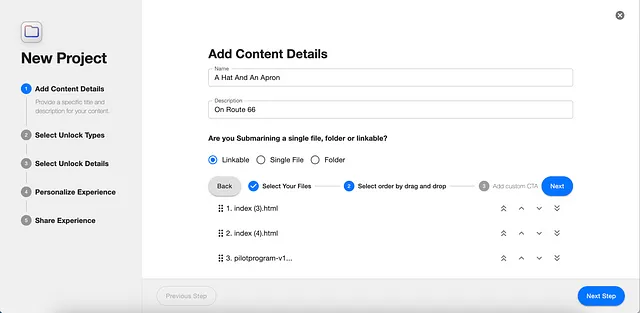
与以往一样,您需要为Linkable命名并添加描述。但是,这次,您将选择“Linkable”而不是“Single File”。选择“Linkable”后,您会想要选择您将在Linkable中包含的文件。您可以看到我选择了三个文件。从那里,您会想要在屏幕中央选择“下一步”。

选择文件后,您可以使用箭头对它们进行排序,或将它们拖放到适当的顺序中。 排序完成后,在屏幕中间选择“下一步”。

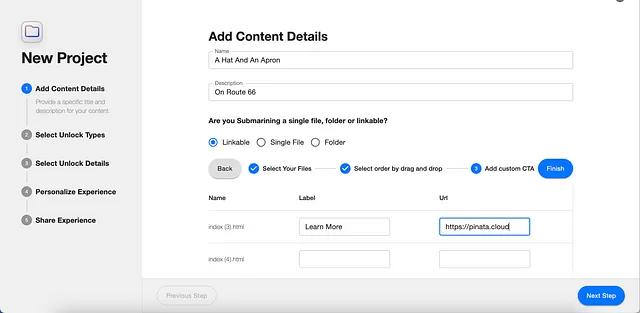
如果您想添加一个呼叫动作按钮,您可以在这里这样做。在这个例子中,我添加了一个链接到pinata.cloud 的“了解更多”按钮。您所需做的就是创建CTA并链接到任何有意义的地方。完成后,在页面中间选择“完成”。然后选择“下一步”。

对于此可链接对象,我选择了“无锁定”。如果您想将您的可链接对象锁定在像 NFT 或其他方法之后,只需选择锁定方法。选择完成后,点击“下一步”。

在“解锁详情”页面上,再次单击“下一步”。

在自定义锁屏界面上,单击“提交”。

在分享您的内容屏幕上,点击“关闭”,您将回到主Submarine文件页面。从那里,您可以选择您的可链接文件,然后查看它:
您现在有一个使用ChatGPT、Midjourney、ElevenLabs和Pinata Submarine生成的AI故事板,可以在任何地方分享。
愉快的固定!
Piñata 链接
探索Piñata,开始今天构建!
Twitter (推特)
Instagram(英语:Instagram,又称 IG)是一款社交媒体应用程序,用于在移动设备上共享照片和视频。它于2010年10月由Kevin Systrom和Mike Krieger创建,并于2012年4月被Facebook以10亿美元收购。Instagram主要针对视觉内容和短视频进行分享,用户可以通过过滤器和其他工具来编辑和美化其内容。截至2021年,Instagram拥有超过10亿用户,是全球最受欢迎的社交网络之一。
YouTube (优酷)
网站
Discord