克劳德文物:5个有趣的网络互动项目
在人工智能和网页开发不断发展的领域中,出现了一个新的参与者,即克洛德人工制品。作为一种人工智能驱动工具,旨在辅助内容创作,克洛德人工制品正在突破人工智能与人类协作的可能性边界,尤其是在网页互动项目领域。
什么是克劳德文物?
好的,想象一下:你深陷于一个网络项目中,急需一些复杂的互动元素,但又对前方漫长的编码时间感到畏惧。现在,克劳德工艺品登场了——这是你从未意识到需要的人工智能助手。
Claude Artifact的cool之处在于它们如何弥合人类创造力和AI效率之间的差距。想象一下能够在通常所需时间的一小部分内原型复杂的网络互动。这就是我们所处理的力量,朋友们!关于我的实验
克劳德文物阵容
在和克劳德玩耍后,我确定了它可以生成的用于网络交互的六个主要物品类别。看看吧:
- 静态图片库
- 动画内容
- 音频集成
- 交互式讲故事
- SVG 图形
- 模态窗口设计
每个都为创造引人入胜的网络体验打开了一扇窗口。让我们来详细了解一下,好吗?
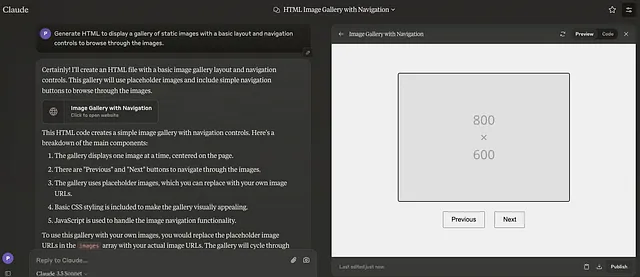
1. 静态图库
首先是经典的图像画廊。克劳德可以输出基本画廊布局的HTML代码,配备导航控件。非常适合作品集或产品展示。虽然并非创新,但绝对是省时的选择。
生成HTML代码以展示一个静态图库,具有基本布局和导航控件,以便浏览图像。

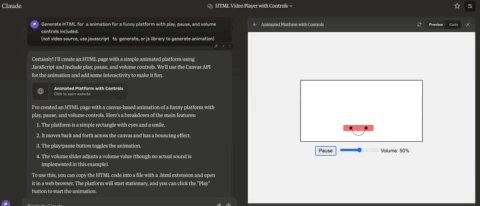
2. 动画内容
现在我们可以开始了!克劳德可以使用JavaScript或专门的库生成动画的代码。甚至包括播放、暂停和音量控制。不再需要为简单的动画而苦恼视频文件了!
生成一个有播放、暂停和音量控制的有趣平台动画的HTML(不使用视频来源,而是使用JavaScript生成或使用js库生成动画)。

3. 音频集成
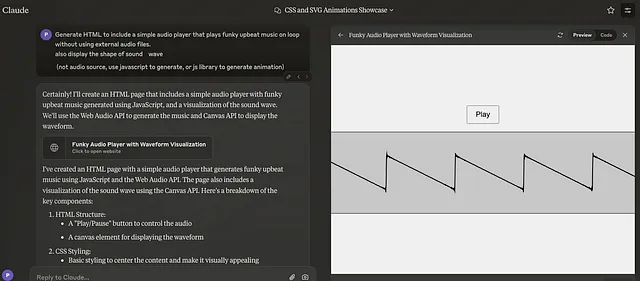
这就是有趣的地方。克劳德可以创建不需要外部音频文件的音频播放器。它使用JavaScript动态生成音频,甚至可以添加声波可视化。非常适合添加环境声音或背景音乐,而不会使您的网站过分臃肿。
生成HTML以包括一个简单的音频播放器,播放时尚的乐曲循环,不使用外部音频文件。同时显示声波的形状。
不是音频源,使用JavaScript生成,或者使用js库生成动画。

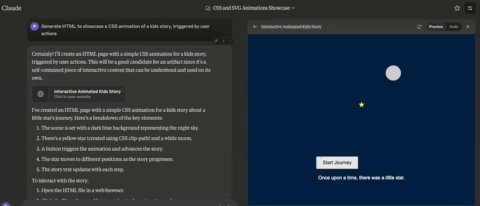
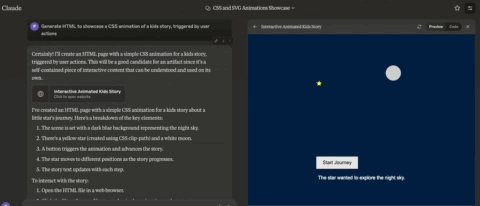
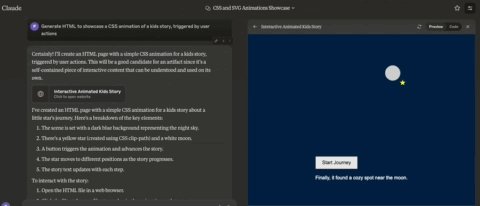
4. 互动讲故事
对于更有抱负的项目,Claude可以制作HTML和CSS动画来进行交互式叙事。我用它测试了一些儿童故事的提示,结果非常令人印象深刻。用户触发的动作在浏览器中营造出一个有趣的体验。
生成HTML以展示一个儿童故事的CSS动画,由用户操作触发。

5. SVG图形
将互动性提升至一个新水平,克劳德可以为互动SVG图形动画创建代码。这对响应用户输入的插图非常重要。想想教育内容或炫酷的信息图表。
生成 HTML 以展示一个交互式的 SVG 图形动画,讲述一个儿童故事,由用户行为触发。

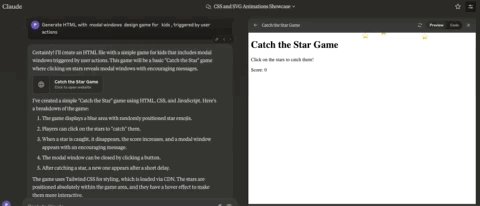
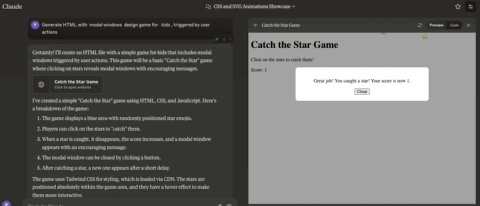
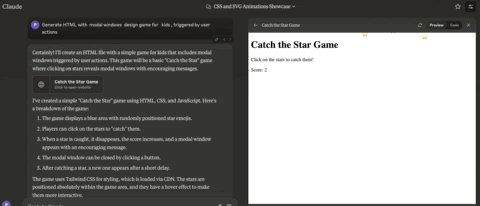
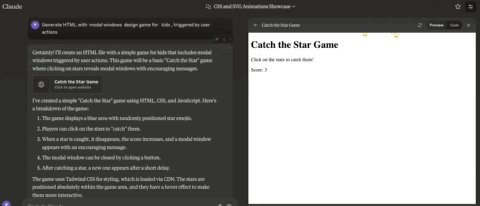
6. 模态窗口设计
最后要提的是,克劳德展示了它在创建模态窗口设计的HTML方面的技能。我专注于儿童游戏,并且文物包括一些很酷的用户触发动作。简单而有效地创建游戏界面。
为孩子们设计生成带模态窗口的HTML游戏,由用户操作触发。