Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
```
This HTML snippet maintains the structure while providing the translated text in simplified Chinese.
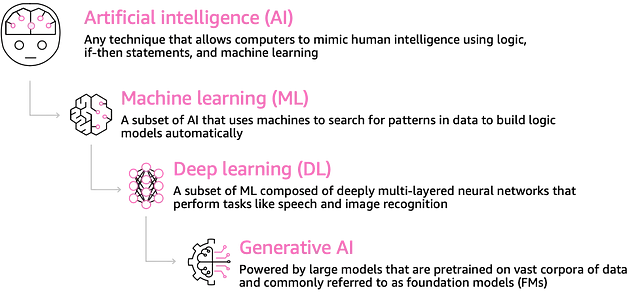
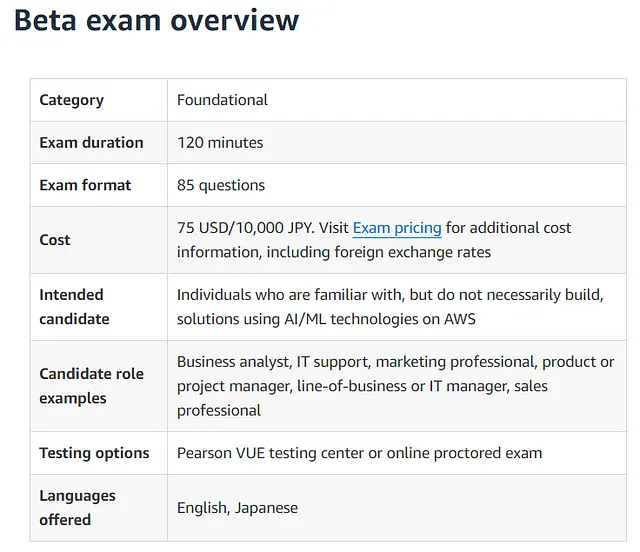
高兴地宣布AWS套件中的新认证已到来:AWS认证人工智能从业者(AIF-C01)。此认证旨在验证您对人工智能(AI)和机器学习(ML)概念的知识和理解,以及您在AWS上实施AI/ML解决方案的能力。
AWS 认证 AI 实践者(AIF-C01)是一项全面的认证,涵盖从机器学习和人工智能基础到AI解决方案开发和负责任的AI实践的广泛主题。该认证旨在为您提供利用AWS服务构建、训练和部署AI模型所需的技能和知识。
` is the paragraph tag indicating the beginning and end of a paragraph.
- `考试包括以下主题:` is the translated text which means "The exam includes these topics:".
Certainly! Here's the translation of the provided text into simplified Chinese while keeping the HTML structure intact:
```html
` denotes a paragraph tag, used to structure and present the translated text as a paragraph in HTML.
The translated Chinese text retains the original meaning and structure of the English text.
Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
` is used as a container element.
- `
` represents a paragraph tag where the translated text is placed.
The translated text means: "This module covers the basics of machine learning and artificial intelligence, providing a solid foundation for the rest of the course."
Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact:
```html
了解人工智能(AI)和机器学习(ML)之间的区别。
```
In this translation:
- "了解" means "understand".
- "人工智能(AI)" means "artificial intelligence (AI)".
- "和" means "and".
- "机器学习(ML)" means "machine learning (ML)".
- "之间的区别" means "the difference between".
This keeps the structure and meaning while providing a clear translation.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
监督学习、无监督学习和强化学习的基础。
```
In this HTML snippet, the Chinese text translates to "Basics of supervised, unsupervised, and reinforcement learning."
Certainly! Here's the HTML structure with the translated text:
```html
介绍神经网络和深度学习。
```
Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
理解训练集和测试集的概念。
```
In this HTML snippet, the text "理解训练集和测试集的概念。" is the simplified Chinese translation of "Understanding the concept of training and testing datasets."
Sure, here's how you can write "Basics of feature engineering and selection" in simplified Chinese, keeping the HTML structure intact:
```html
特征工程和选择的基础。
```
In this HTML snippet, `
` tags are used to enclose the Chinese text, maintaining the structure of an HTML paragraph element.
Sure, here's the translation of "Overview of common ML algorithms" in simplified Chinese, keeping the HTML structure intact:
```html
概述常见的机器学习算法
```
This HTML snippet will display the translated text while maintaining the structural integrity of the HTML document.
Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
理解模型评估和验证的概念。
```
In this HTML snippet, the simplified Chinese text translates to "Understanding the concept of model evaluation and validation."
Certainly! Here is the translated text in simplified Chinese, keeping the HTML structure intact:
```html
机器学习中的偏差和方差简介。
```
Sure, here is the translation in simplified Chinese while keeping the HTML structure:
```html
超参数调优基础。
```
Sure, here's how you can structure the HTML while incorporating the translated text in simplified Chinese:
```html
Transfer Learning 概述
Transfer Learning 概述
```
In this example:
- `lang="zh-CN"` specifies the language as simplified Chinese.
- `
` and `<h1>` tags contain the translated text "Transfer Learning 概述", which means "Overview of transfer learning" in English.<h2>Sure, here is the translation of "Amazon Q Business Getting Started" in simplified Chinese while keeping the HTML structure intact:
```html
2. <strong>亚马逊Q业务入门</strong>:
```</h2>
</h1>
<p>Certainly! Here's the translated text in simplified Chinese, while maintaining HTML structure:
```html
</p>
<p>本模块介绍了亚马逊 Q Business,教你如何利用其功能来支持你的人工智能项目。</p>
```<p>Sure, here's how you can structure your HTML to include the translated text in simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<title>Introduction to Amazon Q Business
Introduction to Amazon Q Business
亚马逊Q业务介绍。
```
In this HTML structure:
- `` specifies the language as simplified Chinese.
- `
` tag provides the title of the webpage.
- `<h1>` is used for the main heading.
- `</h1>
<p>` contains the translated text "亚马逊Q业务介绍" which means "Introduction to Amazon Q Business" in simplified Chinese.</p>
<p>Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>设置和配置Amazon Q Business。</p>
```
In this HTML snippet, the text "设置和配置Amazon Q Business。" is the translation of "Setting up and configuring Amazon Q Business."<p>Sure, here's the translated text in simplified Chinese while maintaining the HTML structure:
```html
了解亚马逊Q商务的特点和优势。
```
This HTML code preserves the text while ensuring it displays correctly in web environments.</p>
<p>Sure, here is the translated text in simplified Chinese while maintaining HTML structure:
```html
</p>
<p>如何将亚马逊Q Business与其他AWS服务集成。</p>
```<p>Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
</p>
<h1>Amazon Q Business数据摄入基础</h1>
```
This HTML snippet displays the translated title "Amazon Q Business数据摄入基础," which means "Basics of data ingestion in Amazon Q Business" in simplified Chinese.<p>Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
</p>
<p>使用亚马逊Q Business进行数据分析的概述。</p>
```
In this HTML snippet, `<p>` and `</p>` denote the beginning and end of a paragraph in HTML, and the Chinese text inside `<p>` is the translated content.</p>
<p>Certainly! Here's how you can write "Understanding the security features of Amazon Q Business" in simplified Chinese while keeping the HTML structure intact:
```html
了解亚马逊Q业务的安全功能。
```
This HTML snippet maintains the structure while providing the translated text in simplified Chinese.</p>
<p>Sure, here's the translation in simplified Chinese while maintaining HTML structure:
```html
</p>
<p>Amazon Q Business 监控和日志的基础知识。</p>
```<p>Sure, here's the translation:
```html
</p>
<meta charset="UTF-8">
<title>Amazon Q Business成本管理概述
Amazon Q Business成本管理概述
```
This HTML structure maintains the original English text while presenting the simplified Chinese translation.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
了解使用亚马逊Q业务的最佳实践。
```
This HTML snippet contains the translated text: "了解使用亚马逊Q业务的最佳实践。"
Sure, here is the translation of "Amazon Bedrock Getting Started" in simplified Chinese, while keeping the HTML structure intact:
```html
3. Amazon Bedrock 入门指南:
```
In this translation:
- `` is used for bold formatting as per HTML conventions.
- The text "Amazon Bedrock 入门指南" translates "Amazon Bedrock Getting Started" into simplified Chinese.
Certainly! Here's the translation in simplified Chinese, keeping the HTML structure:
```html
本模块专注于亚马逊基岩(Amazon Bedrock),提供如何有效使用该服务的全面指南。
```
Certainly! Here's how you can write "Introduction to Amazon Bedrock" in simplified Chinese, while keeping the HTML structure intact:
```html
介绍亚马逊基岩。
```
Sure, here's how you can write "Setting up and configuring Amazon Bedrock" in simplified Chinese while keeping the HTML structure:
```html
设置和配置Amazon Bedrock
```
This HTML snippet ensures the text remains correctly formatted for web environments where HTML is used.
Sure, here is the translated text in simplified Chinese while maintaining the HTML structure:
```html
理解亚马逊基石的特点和优势。
```
In this HTML snippet:
- `
` denotes a paragraph element in HTML.
- `理解亚马逊基石的特点和优势。` is the simplified Chinese translation of "Understanding the features and benefits of Amazon Bedrock."
Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
如何将Amazon Bedrock与其他AWS服务集成。
```
In Chinese:
```html
如何将Amazon Bedrock与其他AWS服务集成。
```
This HTML structure preserves the text formatting while displaying the translated content in simplified Chinese.
Sure, here's how you could structure it in HTML and translate it into simplified Chinese:
```html
Amazon Bedrock数据摄取基础知识
Amazon Bedrock数据摄取基础知识
```
In simplified Chinese:
```html
Amazon Bedrock数据摄取基础知识
Amazon Bedrock数据摄取基础知识
```
This HTML structure maintains the basic format while presenting the translated text in simplified Chinese.
Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
使用Amazon Bedrock进行数据分析概述
```
This HTML snippet displays "Overview of data analysis using Amazon Bedrock." in simplified Chinese.
Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
了解亚马逊基岩的安全功能。
```
In this structure:
- `
` represents a paragraph tag in HTML.
- `了解亚马逊基岩的安全功能。` is the simplified Chinese translation of "Understanding the security features of Amazon Bedrock."
Certainly! Here's how you could structure and translate the phrase "Basics of monitoring and logging in Amazon Bedrock" into simplified Chinese within an HTML context:
```html
亚马逊基岩中的监控和日志基础。
```
In this HTML snippet:
- `
` indicates a paragraph tag, commonly used for text content.
- `亚马逊基岩中的监控和日志基础。` is the simplified Chinese translation of "Basics of monitoring and logging in Amazon Bedrock."
Make sure your HTML document includes the necessary encoding (``) to display Chinese characters correctly.
Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact:
```html
亚马逊Bedrock成本管理概述
```
In this translation:
- `
` denotes a heading level 1 in HTML, used for the title "亚马逊Bedrock成本管理概述".
- "亚马逊" means Amazon.
- "Bedrock" remains in English since it's a proper noun.
- "成本管理概述" translates to "cost management overview".
This HTML snippet displays the title "亚马逊Bedrock成本管理概述" in a web page, indicating an overview of cost management in Amazon Bedrock in simplified Chinese.
Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
了解使用亚马逊基石的最佳实践。
```
In simplified Chinese characters, it reads as:
了解使用亚马逊基石的最佳实践。
Sure, here is the translation in simplified Chinese while keeping the HTML structure intact:
```html
4. 探索人工智能的应用案例和应用场景:
```
This HTML snippet maintains the structure and formatting, with the text "探索人工智能的应用案例和应用场景" translated into simplified Chinese.
Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
本模块探讨人工智能的各种应用案例,提供实用的见解,展示AI在不同场景中的应用方式。
```
In this translation:
- `
` tags are used to denote a paragraph in HTML, maintaining the structure.
- The text is translated into simplified Chinese, conveying the meaning of exploring various AI use cases and applications, and providing practical insights into its usage in different scenarios.
Sure, here's how you can structure the HTML while translating "Overview of AI applications in healthcare" into simplified Chinese:
```html
在医疗保健中人工智能应用概述。
```
This HTML snippet contains the translated text "在医疗保健中人工智能应用概述。", which means "Overview of AI applications in healthcare" in simplified Chinese.
Certainly! Here's how you could structure the HTML while translating the text to simplified Chinese:
```html
了解人工智能在金融中的应用。
```
This HTML snippet keeps the structure intact while presenting the translated text "了解人工智能在金融中的应用" (Understanding AI applications in finance) in simplified Chinese.
Certainly! Here's how you can write "Overview of AI applications in retail" in simplified Chinese while keeping the HTML structure:
```html
概述零售业中的人工智能应用。
```
This HTML snippet maintains the structure but provides the translation in simplified Chinese characters.
Sure, here's how you could structure that in HTML and translate it into simplified Chinese:
```html
Understanding AI applications in manufacturing
Understanding AI applications in manufacturing
理解制造业中的人工智能应用。
```
In the `
` and `<h1>` tags, you place the English text. Inside the `</h1>
<p>` tag, you put the translated Chinese text: "理解制造业中的人工智能应用。"</p>
<p>Sure, here's how you can translate "Overview of AI applications in transportation" into simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>交通运输中人工智能应用概述。</p>
```
In this translation:
- "Overview of AI applications in transportation" is translated to "交通运输中人工智能应用概述".
- `<p>` and `</p>` are HTML tags for paragraph structure.<p>Sure, here's how you can structure the HTML to display "Understanding AI applications in entertainment" in simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>理解娱乐中的人工智能应用
理解娱乐中的人工智能应用
```
In this HTML structure:
- `` specifies the language as simplified Chinese.
- The `
` tag provides the title of the document.
- The `<h1>` tag represents the main heading, displaying "理解娱乐中的人工智能应用" (Understanding AI applications in entertainment) in simplified Chinese characters.</h1>
<p>Sure, here's the translated HTML code for "Overview of AI applications in education" in simplified Chinese:
```html
概述人工智能在教育中的应用。
```
This HTML structure maintains the original text content while presenting it in simplified Chinese characters.</p>
<p>Sure, here's the translation of "Understanding AI applications in agriculture" in simplified Chinese, while keeping the HTML structure intact:
```html
了解农业中的人工智能应用。
```
In this HTML snippet, the translated text "了解农业中的人工智能应用。" is included.</p>
<p>Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
</p>
<p>网络安全中人工智能应用概述。</p>
```
In simplified Chinese, "Overview of AI applications in cybersecurity" translates to "网络安全中人工智能应用概述。"<p>Sure, here's the translation in simplified Chinese while maintaining HTML structure:
```html
</p>
<p>理解人工智能在客户服务中的应用。</p>
```<h2>Sure, here's how you would write "Developing Machine Learning Solutions" in simplified Chinese within an HTML structure:
```html
5. <strong>开发机器学习解决方案</strong>:
```
In this HTML snippet:
- `<strong>` tags are used for bold styling.
- "开发机器学习解决方案" is the simplified Chinese translation of "Developing Machine Learning Solutions".</strong>
</h2>
<p>Certainly! Here is the text translated into simplified Chinese while keeping the HTML structure intact:
```html
这个模块侧重于机器学习解决方案的开发,提供关于如何构建、训练和部署机器学习模型的实用知识。
```
In HTML context, it would appear like this:
```html
</p>
<p>这个模块侧重于机器学习解决方案的开发,提供关于如何构建、训练和部署机器学习模型的实用知识。</p>
```
This HTML structure surrounds the translated Chinese text with `<p>` tags, indicating it's a paragraph of content.</p>
<p>Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
了解机器学习开发生命周期。
```
In this HTML snippet, the translated text "了解机器学习开发生命周期。" corresponds to "Understanding the ML development lifecycle."</p>
<p>Sure, here is the translation of "Basics of data preprocessing for ML" in simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>机器学习数据预处理基础。</p>
```<p>Sure, here's the translation of "Overview of feature engineering for ML" in simplified Chinese while keeping the HTML structure:
```html
<span>特征工程在机器学习中的概述</span>
```
In this translation:
- `<span>` is used as a generic inline container to enclose the text.
- `"特征工程在机器学习中的概述"` translates to "Overview of feature engineering for ML" in simplified Chinese.</span></p>
<p>Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
了解模型训练的概念。
```</p>
<p>Sure, here's how you can structure and translate "Basics of model evaluation and validation" into simplified Chinese within an HTML context:
```html
</p>
<h1>模型评估和验证基础</h1>
```
This HTML snippet includes the translated title "模型评估和验证基础" (Basics of model evaluation and validation) wrapped in `<h1>` tags, maintaining the basic HTML structure.</h1>
<p>Sure, here's how you can write "Overview of model deployment" in simplified Chinese within an HTML structure:
```html
</p>
<p>模型部署概述。</p>
```
This HTML snippet includes a paragraph `<p>` tag with the translated text "模型部署概述。"</p>
<p>Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
了解模型监控的概念。
```</p>
<p>Sure, here's the translated text in simplified Chinese, while maintaining HTML structure:
```html
</p>
<p>模型重新训练和更新的基础知识。</p>
```
This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.<p>Sure, here's the translation of "Overview of ML solution scaling" in simplified Chinese, while maintaining the HTML structure:
```html
機器學習解決方案擴展概述
```
This HTML text would display "機器學習解決方案擴展概述" on a web page, which translates to "Overview of ML solution scaling" in simplified Chinese.</p>
<p>Certainly! Here's the text translated into simplified Chinese, keeping the HTML structure:
```html
</p>
<p>理解机器学习开发的最佳实践。</p>
```<h2>Certainly! Here's the translation of "Developing Generative Artificial Intelligence Solutions" in simplified Chinese, while maintaining the HTML structure:
```html
6. **开发生成式人工智能解决方案**:
```
In this HTML snippet:
- `6.` is preserved as a numbered list item.
- `**开发生成式人工智能解决方案**:` translates the text "Developing Generative Artificial Intelligence Solutions" into simplified Chinese, with "** **" indicating bold formatting.</h2>
<p>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
这个模块深入探讨了生成式人工智能解决方案的开发,教您如何在项目中利用生成式人工智能技术。
```
In HTML format:
```html
</p>
<p>这个模块深入探讨了生成式人工智能解决方案的开发,教您如何在项目中利用生成式人工智能技术。</p>
```
This HTML structure ensures that the translated text is displayed as a paragraph in a web page, maintaining both the content and the formatting.<p>Certainly! Here's the translation of "Introduction to generative AI" in simplified Chinese within an HTML structure:
```html
</p>
<p>生成式人工智能简介。</p>
```
In this HTML snippet:
- `<p>` indicates a paragraph tag in HTML, typically used for text content.
- `生成式人工智能简介。` is the simplified Chinese translation of "Introduction to generative AI."
Feel free to use this HTML snippet in your project!</p>
<p>Sure, here's the text translated into simplified Chinese while keeping the HTML structure:
```html
</p>
<p>理解生成对抗网络(GANs)的概念。</p>
```
This HTML code displays the translated text "理解生成对抗网络(GANs)的概念。"<p>Sure, here's how you can structure the HTML while translating "Basics of training GANs" into simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<title>GAN训练基础
GAN训练基础
```
In this HTML structure:
- `lang="zh-CN"` sets the language to simplified Chinese.
- `
` tag provides the title of the document in Chinese.
- `<h1>` tag displays the translated text "GAN训练基础" (Basics of training GANs) as the main heading.
This structure maintains the HTML format while presenting the translated content in simplified Chinese.</h1>
<p>Sure, here's the translation in simplified Chinese, keeping the HTML structure intact:
```html
<span>GANs 应用概述。</span>
```
In this translation:
- "Overview of applications of GANs." is translated to "GANs 应用概述。"
- `<span>` tags are used to maintain the HTML structure.</span></p>
<p>Sure, here's how you could structure it in HTML with the translation:
```html
</p>
<p>理解变分自动编码器(VAEs)的概念。</p>
```
In simplified Chinese characters, "Understanding the concept of variational autoencoders (VAEs)" translates to "理解变分自动编码器(VAEs)的概念。". This HTML snippet keeps the structure while displaying the translated text.<p>Sure, here's the translation in simplified Chinese, keeping the HTML structure intact:
```html
</p>
<h1>VAE训练的基础。</h1>
```
This HTML snippet renders "Basics of training VAEs" in simplified Chinese characters.<p>Sure, here's how you would write "Overview of applications of VAEs" in simplified Chinese while keeping the HTML structure intact:
```html
概述VAE应用
```
In this translation:
- "概述" means "overview" or "summary".
- "VAE" stands for "Variational Autoencoder" and is commonly understood in technical contexts.
- "应用" means "applications" or "uses".
Make sure your HTML document is properly encoded and saved as UTF-8 to display Chinese characters correctly.</p>
<p>Certainly! Here's the HTML structure with the translated text in simplified Chinese:
```html
</p>
<p>理解Transformer模型的概念。</p>
```
In this HTML snippet:
- `<p>` denotes a paragraph element.
- `理解Transformer模型的概念。` translates to "Understanding the concept of transformer models." in simplified Chinese.</p>
<p>Sure, here's the translation of "Basics of training transformer models" in simplified Chinese while maintaining HTML structure:
```html
</p>
<p>训练Transformer模型的基础。</p>
```<p>Certainly! Here is the HTML structure with the text "Overview of applications of transformer models." translated into simplified Chinese:
```html
</p>
<p>Transformer模型应用概述。</p>
```
In Chinese characters:
```html
<p>Transformer模型应用概述。</p>
```
This HTML snippet maintains the structure while presenting the translated text in simplified Chinese.<h2>Certainly! Here's the translation of "7. **Essentials of Prompt Engineering**:" in simplified Chinese, keeping the HTML structure intact:
```html
7. <strong>即时工程的要点</strong>:
```
In this translation:
- "7." remains the same for numbering.
- "**Essentials of Prompt Engineering**" is translated to "**即时工程的要点**", where:
- "**即时工程**" means "prompt engineering".
- "**要点**" means "essentials" or "key points".
- `<strong>` is used to emphasize the text in HTML, which is retained in the translation.</strong>
</h2>
<p>Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
这个模块涵盖了提示工程的基本要素,这是开发人工智能解决方案中至关重要的技能。
```
In HTML context, it would look like:
```html
</p>
<p>这个模块涵盖了提示工程的基本要素,这是开发人工智能解决方案中至关重要的技能。</p>
```<p>Certainly! Here's the HTML structure with the translated text:
```html
</p>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Introduction to prompt engineering.
介绍即时工程
```
In this HTML structure:
- `
` tag contains the translated text: "Introduction to prompt engineering."
- `<h1>` tag within the `` section displays the translated title: "介绍即时工程"</h1>
<p>Certainly! Here's the translation of "Understanding the role of prompts in AI" in simplified Chinese while keeping the HTML structure:
```html
<span lang="zh-CN">理解AI中提示的作用</span>
```
This HTML snippet ensures that the Chinese text is properly marked with the language attribute for clarity and proper rendering in web content.</p>
<p>Sure, here's the translation of "Basics of designing effective prompts" in simplified Chinese while keeping the HTML structure:
```html
</p>
<p>设计有效提示的基础。</p>
```<p>Certainly! Here's how you can translate "Overview of prompt testing and evaluation" into simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>快速测试和评估概述。</p>
```
In this translation:
- `<p>` and `</p>` are HTML tags used to denote a paragraph.
- "快速测试和评估概述。" translates to "Overview of prompt testing and evaluation."<p>Sure, here's the translation of "Understanding the concept of prompt optimization." in simplified Chinese, while maintaining the HTML structure:
```html
理解提示优化的概念
```
This HTML code snippet preserves the structure for embedding in web content while providing the translation in simplified Chinese.</p>
<p>Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>提示个性化基础。</p>
```<p>Certainly! Here's the translation in simplified Chinese while maintaining HTML structure:
```html
</p>
<p>关于即时性多样性和包容性的概述。</p>
```<p>Sure, here's how you could write "Understanding the ethical considerations in prompt engineering" in simplified Chinese while maintaining HTML structure:
```html
了解即时工程中的伦理考虑。
```
This translates directly to "Understanding the ethical considerations in prompt engineering."</p>
<p>Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>提示维护和更新的基础知识。</p>
```
This HTML snippet maintains the structure while presenting the translated phrase "Basics of prompt maintenance and updating" in simplified Chinese.<p>Sure, here's the translated text in simplified Chinese, formatted in HTML structure:
```html
</p>
<p>最佳实践概述:提示工程。</p>
```<h2>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
8. <strong>优化基础模型</strong>:
```</h2>
<p>Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact:
```html
这个模块教你如何优化基础模型,这是高效和有效的人工智能解决方案的关键方面。
```
This translates to:
```html
这个模块教你如何优化基础模型,这是高效和有效的人工智能解决方案的关键方面。
```</p>
<p>Certainly! Here's the translation of "Introduction to foundation models" in simplified Chinese, while keeping the HTML structure intact:
```html
</p>
<p>基础模型介绍</p>
```<p>Certainly! Here's the text translated to simplified Chinese, while maintaining the HTML structure:
```html
了解模型优化概念。
```
This translates to "Understanding the concept of model optimization."</p>
<p>Sure, here's how you would write "Basics of hyperparameter tuning for optimization" in simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>超参数调优的基础知识。</p>
```
This HTML snippet represents the text "Basics of hyperparameter tuning for optimization" translated into simplified Chinese.<p>Certainly! Here's how you could structure the HTML while translating "Overview of feature selection for optimization" into simplified Chinese:
```html
</p>
<div>
<h1>特征选择优化概述</h1>
</div>
```
In this HTML snippet:
- `<div>` is a generic container.
- `<h1>` represents the main heading.
- "特征选择优化概述" is the translation of "Overview of feature selection for optimization" in simplified Chinese.</h1>
<p>Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
</p>
<p>理解模型修剪的概念。</p>
```
In simplified Chinese, "Understanding the concept of model pruning" translates to "理解模型修剪的概念。"<p>Sure, here is the translation in simplified Chinese, preserving the HTML structure:
```html
</p>
<p>模型量化基础。</p>
```
In this translation:
- `<p>` and `</p>` are HTML tags indicating the beginning and end of a paragraph.
- "模型量化基础。" translates to "Basics of model quantization."<p>Certainly! Here's the text "Overview of model distillation" translated to simplified Chinese while keeping the HTML structure intact:
```html
<span>模型蒸馏概述</span>
```</p>
<p>Sure, here's how you can structure the HTML to display the text "Understanding the concept of hardware optimization" in simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<title>Understanding the concept of hardware optimization
理解硬件优化的概念
```
In this HTML:
- `lang="zh-CN"` specifies the language as simplified Chinese.
- `
` tag sets the title of the webpage.
- `<h1>` tag is used to display the translated text as the main heading.</h1>
<p>Certainly! Here is the text translated into simplified Chinese, while keeping the HTML structure:
```html
</p>
<p>软件优化基础。</p>
```<p>Certainly! Here's how you can write "Overview of the best practices in model optimization" in simplified Chinese within an HTML structure:
```html
</p>
<p>模型优化最佳实践概述</p>
```
This HTML snippet contains a `<p>` (paragraph) element that wraps the translated text "模型优化最佳实践概述", which means "Overview of the best practices in model optimization" in simplified Chinese.</p>
<h2>Certainly! Here's the translation in simplified Chinese, while maintaining the HTML structure:
```html
9. <strong>高管的生成式人工智能</strong>:
```
In this translation:
- `<strong>` tags are used to emphasize the text "Generative AI for Executives".
- The Chinese text "高管的生成式人工智能" directly translates to "Generative AI for Executives" in English.</strong>
</h2>
<p>Certainly! Here's the text translated into simplified Chinese while keeping the HTML structure intact:
```html
这个模块提供了生成式人工智能的概述,其潜在应用以及对业务策略的影响。
```
This HTML text would display in a web context with Chinese characters reflecting the translation provided.</p>
<p>Certainly! Here's how you can represent "Understanding the impact of generative AI on business" in simplified Chinese within an HTML structure:
```html
</p>
<p>理解生成人工智能对业务的影响。</p>
```
This HTML snippet preserves the text content while indicating it should be treated as a paragraph for proper formatting and styling.<p>Certainly! Here is the translation of "Overview of the potential applications of generative AI" in simplified Chinese, while maintaining the HTML structure:
```html
概述生成人工智能潜在应用
```
This HTML structure preserves the text content in both languages.</p>
<p>Sure, here's the text translated into simplified Chinese, while keeping the HTML structure intact:
```html
了解生成AI的道德考量。
```
In this HTML snippet, the text "了解生成AI的道德考量。" represents the translation of "Understanding the ethical considerations of generative AI."</p>
<p>Sure, here's the translation in simplified Chinese while maintaining HTML structure:
```html
</p>
<p>将生成式人工智能整合到业务战略的基础知识。</p>
```
This HTML snippet represents the phrase "Basics of integrating generative AI into business strategies" in simplified Chinese.<p>Certainly! Here is the text translated into simplified Chinese while keeping the HTML structure intact:
```html
</p>
<h1>生成式人工智能成本影响概述</h1>
```
In this HTML snippet:
- `<h1>` denotes a top-level heading, formatted for the title "生成式人工智能成本影响概述" which translates to "Overview of the cost implications of generative AI" in English.</h1>
<p>Certainly! Here's the HTML structure with the text translated into simplified Chinese:
```html
</p>
<p>理解生成式人工智能的安全考虑。</p>
```
This HTML snippet contains the translated text "理解生成式人工智能的安全考虑。"<p>Sure, here's the translation in simplified Chinese, keeping the HTML structure intact:
```html
</p>
<p>管理生成AI项目的基础。</p>
```<p>Sure, here's the HTML structure with the translated text in simplified Chinese:
```html
</p>
<h1>未来生成AI趋势概览</h1>
```
In simplified Chinese, "Overview of the future trends in generative AI" translates to "未来生成AI趋势概览". This HTML code encapsulates the translated text within a heading (`<h1>`) tag, maintaining the structure you requested.</h1>
<p>Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
</p>
<p>理解生成人工智能在数字转型中的作用。</p>
```<ul>
<li>基于生成式人工智能的人才招聘与管理基础。</li>
<figure class="ng nh ni nj nk nl nd ne paragraph-image"><div role="button" tabindex="0" class="nm nn fi no bg np"><div class="nd ne pt"><picture><img alt="" class="bg lm nq c" width="700" height="394" loading="lazy" role="presentation" src="/posts/0%24uugw_zOfAx-OGdL7.jpg"></picture></div></div></figure>
</ul>
<h2>Sure, here's the translation in simplified Chinese, keeping the HTML structure:
```html
10. <strong>负责任的人工智能实践</strong>:
```</h2>
<p>Sure, here is the translated text in simplified Chinese, keeping the HTML structure:
```html
这个模块强调负责任的人工智能实践的重要性,教导您如何道德和负责任地使用人工智能。
```
This HTML code should display the translated Chinese text while maintaining the overall HTML structure of your document.</p>
<p>Certainly! Here's how you can structure the HTML to display the text "Understanding the ethical considerations in AI" in simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<title>Understanding the ethical considerations in AI
理解人工智能中的伦理考量
```
In this HTML structure:
- `lang="zh-CN"` specifies the language as simplified Chinese.
- `
` tag sets the title of the document.
- `<h1>` tag is used for the heading displaying the translated text.</h1>
<p>Sure, here's the HTML structure with the translated text:
```html
</p>
<p>人工智能中公平概念的概述。</p>
```
In simplified Chinese: "人工智能中公平概念的概述。"<p>Sure, here's the translation in simplified Chinese, keeping the HTML structure:
```html
了解人工智能透明度的概念。
```</p>
<p>Sure, here is the HTML structure with the text translated to simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<title>基础的AI隐私
基础的AI隐私
```
In this HTML structure:
- `
` specifies the title of the document, which is "基础的AI隐私" (Basics of AI Privacy).
- `<h1>` is the main heading of the page, also stating "基础的AI隐私" (Basics of AI Privacy).</h1>
<p>Sure, here's how you could structure and translate that phrase into simplified Chinese while keeping HTML intact:
```html
</p>
<p>AI责任概述。</p>
```
In this HTML snippet:
- `<p>` indicates a paragraph element.
- `AI责任概述。` is the simplified Chinese translation of "Overview of accountability in AI."
Make sure to adjust the font settings or use a font that supports Chinese characters if you're displaying this on a website to ensure proper rendering.</p>
<p>Sure, here's the translated text in simplified Chinese while keeping the HTML structure:
```html
理解人工智能中的偏见概念。
```
This translates to "Understanding the concept of bias in AI."</p>
<p>Certainly! Here's the translation in simplified Chinese while maintaining HTML structure:
```html
</p>
<p>人工智能监管与合规基础。</p>
```<p>Sure, here's how you can write "Overview of the societal impact of AI" in simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>人工智能社会影响概述。</p>
```
In this HTML snippet:
- `<p>` tags are used to enclose the translated text, indicating it as a paragraph in the document structure.
- The text "人工智能社会影响概述。" directly translates to "Overview of the societal impact of AI."</p>
<p>Certainly! Here's how you would write "Understanding the concept of AI for social good" in simplified Chinese, while keeping the HTML structure intact:
```html
了解AI为社会福祉的概念
```
In this HTML snippet, the Chinese text is enclosed within `<span lang="zh">` tags to specify the language for proper rendering and interpretation.</span></p>
<p>Certainly! Here's the translation in simplified Chinese while maintaining the HTML structure:
```html
</p>
<p>负责任人工智能最佳实践基础。</p>
```<h2>Sure, here's how you can write "Security, Compliance, and Governance for AI Solutions" in simplified Chinese while keeping the HTML structure intact:
```html
11. <strong>AI解决方案的安全性、合规性和治理</strong>:
```
In this translation:
- **AI解决方案** translates to "AI solutions."
- **安全性** translates to "security."
- **合规性** translates to "compliance."
- **治理** translates to "governance."
</h2>
<p>Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure:
```html
</p>
<p>本模块涵盖了AI解决方案中的安全、合规性和治理等重要方面,确保您的AI项目符合所有必要的标准和法规。</p>
```
In this HTML snippet:
- `<p>` tags are used to wrap the translated text, indicating it's a paragraph.
- The Chinese text conveys the meaning of the original English sentence, focusing on security, compliance, and governance in AI solutions.</p>
<p>Sure, here is the text translated into simplified Chinese, keeping the HTML structure:
```html
了解人工智能的安全考虑。
```
This HTML structure keeps the translation intact while ensuring it can be used directly in web pages or documents where HTML formatting is necessary.</p>
<p>Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact:
```html
</p>
<p>人工智能合规考虑概述。</p>
```
This HTML snippet translates "Overview of the compliance considerations in AI." into simplified Chinese.<p>Sure, here's how you can write "Understanding the concept of governance in AI" in simplified Chinese while keeping the HTML structure intact:
```html
了解人工智能治理概念
```
This translation maintains the original meaning while fitting into an HTML context.</p>
<p>Sure, here's the translation:
```html
</p>
<p>人工智能中的数据隐私和保护基础。</p>
```
This HTML structure wraps the simplified Chinese translation of "Basics of data privacy and protection in AI" in a paragraph (`<p>`) tag.</p>
<p>Certainly! Here's the text translated into simplified Chinese, keeping the HTML structure intact:
```html
<span>AI审计与监控概述</span>
```</p>
<p>Certainly! Here is the text translated into simplified Chinese, while keeping the HTML structure intact:
```html
</p>
<p>理解人工智能风险管理的概念。</p>
```
In this HTML snippet, the Chinese text "理解人工智能风险管理的概念。" translates to "Understanding the concept of AI risk management."<p>Sure, here's how you would write "Basics of AI policy and regulation" in simplified Chinese while keeping the HTML structure intact:
```html
<span lang="zh-CN">人工智能政策与监管基础</span>
```
This HTML snippet uses the `lang` attribute to specify that the enclosed text is in simplified Chinese.</p>
<p>Sure, here's the translation of "Overview of AI ethics and fairness" in simplified Chinese while keeping the HTML structure:
```html
概述人工智能伦理和公平性
```
In this translation:
- "概述" means "overview"
- "人工智能" means "artificial intelligence"
- "伦理" means "ethics"
- "和" means "and"
- "公平性" means "fairness"
Let me know if there's anything else you need!</p>
<p>Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
</p>
<p>理解人工智能透明性和可解释性的概念。</p>
```
In this HTML snippet:
- `<p>` tags are used for paragraphs in HTML.
- The Chinese text inside the `</p>
<p>` tags translates to "Understanding the concept of AI transparency and explainability."</p>
<p>Sure, here is the translation of "Basics of the best practices in AI security, compliance, and governance." in simplified Chinese, keeping the HTML structure intact:
```html
</p>
<p>AI安全、合规和治理最佳实践基础。</p>
```<h1>Certainly! Here is the HTML structure with "Conclusion" translated to simplified Chinese:
```html
<h2>结论</h2>
```
In this code snippet:
- `<h2>` denotes a heading level 2 in HTML.
- `结论` is the simplified Chinese translation of "Conclusion".</h2>
</h1>
<p>Sure, here's how you could structure the HTML while translating the text to simplified Chinese:
```html
</p>
<p>The AWS Certified AI Practitioner (AIF-C01) is a fantastic opportunity for anyone looking to validate their AI skills and knowledge. Whether you’re an executive looking to understand the impact of AI on your business, a developer aiming to build effective AI solutions, or an AI enthusiast wanting to learn more about this exciting field, this certification is for you. Start your AI journey with AWS today!</p>
```
And the translated text in simplified Chinese:
```html
<p>AWS认证AI实施者(AIF-C01)是一个绝佳的机会,适合所有希望验证自己AI技能和知识的人。无论您是想了解AI对业务影响的高管,还是想构建有效AI解决方案的开发者,或是想进一步了解这个充满激情领域的AI爱好者,本认证都适合您。立即在AWS开始您的AI之旅吧!</p>
```
This HTML code preserves the structure of the text while providing the translated content in Chinese.