Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 10 令人惊讶的ChatGPT-4o使用案例 你不知道可以实现的 ``` In the translation: - "10" remains in English as it's a numeral. - "Insane ChatGPT-4o Use Cases" is translated to "令人惊讶的ChatGPT-4o使用案例". - "You Didn’t Know Was Possible" is translated to "你不知道可以实现的". The `...` tag is used to indicate that the enclosed text is in simplified Chinese.

Certainly! Here's how you can structure the HTML while translating "Introduction" to simplified Chinese:
```html
介绍
```
This HTML structure maintains the header tag `` for the translated text "Introduction" in simplified Chinese.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html
我想出了一些非常有创意和方便的 ChatGPT 使用案例,这些会让你大开眼界。
``` This HTML code represents the translated sentence: "我想出了一些非常有创意和方便的 ChatGPT 使用案例,这些会让你大开眼界。"Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
在本教程中,了解一些关于ChatGPT的非常疯狂和古怪的使用案例,这肯定会为您节省宝贵的时间。
``` In simplified Chinese: 在本教程中,了解一些关于ChatGPT的非常疯狂和古怪的使用案例,这肯定会为您节省宝贵的时间。Certainly! Here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
这些用例将自动化大部分单调且耗时的日常任务。
``` This HTML snippet contains the translated text "这些用例将自动化大部分单调且耗时的日常任务。" which means "These use cases will automate most of your mundane and time-consuming day-to-day tasks."Certainly! Here's the translation of "Before we begin, keep these pro tips in mind…" in simplified Chinese, keeping the HTML structure intact: ```html 在我们开始之前,请记住这些专业提示… ``` In this translation: - "在我们开始之前" means "Before we begin". - "请记住这些专业提示…" means "keep these pro tips in mind…". Make sure to include appropriate HTML tags around the Chinese text as needed in your document.
- Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure intact:
```html
最好是将ChatGPT与其他AI生产力工具结合使用,以增强效率、创造力和日常生产力。
``` In this HTML snippet: - `` denotes a paragraph tag. - The Chinese text translates to: "最好是将ChatGPT与其他AI生产力工具结合使用,以增强效率、创造力和日常生产力。"
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 使用一些经济实惠的生产力工具和人工智能工具与ChatGPT结合使用,例如Miro(免费的视觉构思/思维导图工具),Notion-AI(全功能人工智能应用),Quillbot(价格更实惠且功能更好的Grammarly替代版),以及SaneBox(免费的电子邮件管理工具),这些都是我个人在使用的工具。 ``` This HTML code maintains the original structure while providing the simplified Chinese translation.
- Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact:
```html
这些工具不仅价格实惠,而且能显著提升您的工作效率,帮助您在日常任务中脱颖而出。
``` This HTML snippet translates to: "These tools are not only affordable but also significantly enhance your productivity, helping you excel in your daily tasks."
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
注意:为了增加博客的价值,作为我的博客的独特卖点,我在本博文的结尾设计并附上了一个聊天GPT技巧的速查表/轮播图供您使用、保存,并与您的朋友和同事分享在LinkedIn上。在最后,还有另一个惊喜等着大家。
``` In this HTML snippet: - `` denotes a paragraph tag, used here to structure the translated text. - The Chinese text conveys the message in a clear and concise manner, maintaining the intended meaning of the original English text.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html
此外,我还会分享本月最佳的廉价、高效、能改变每个人工作效率的生产工具小贴士。我自己在用,也强烈建议大家都试试看。记得查看并使用哦。
``` This HTML code will display the translated text in simplified Chinese with the same structure as the original English sentence.Sure, here is "MIRO" translated to simplified Chinese, while maintaining the HTML structure: ```html 米罗 ``` In this translation: - `` is used to wrap the text to apply language-specific styling or semantics. - `lang="zh-CN"` attribute specifies the language as simplified Chinese. - "米罗" is the translation of "MIRO" into simplified Chinese characters.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
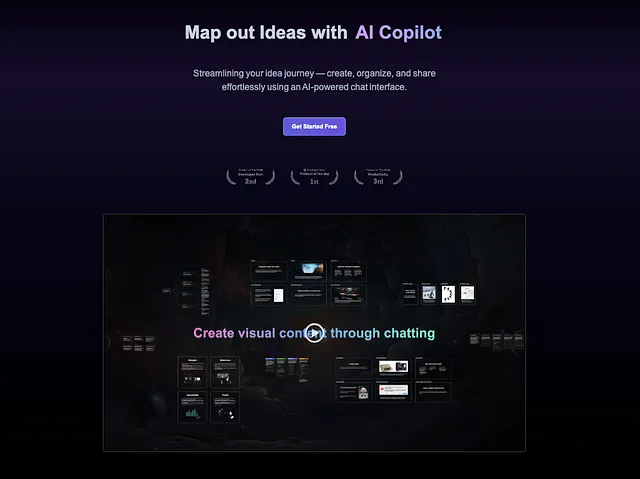
Bonus Tip 1 — Miro 是一款AI原生应用,旨在简化头脑风暴、学习、组织、笔记和展示想法的过程。
``` In simplified Chinese, the translation of "Bonus Tip 1 — Miro is an AI-native app designed to streamline the process of brainstorming, studying, organizing, note-taking and presenting ideas" is: "奖励提示 1 — Miro 是一款AI原生应用,旨在简化头脑风暴、学习、组织、笔记和展示想法的过程。"Certainly! Here's the translation of "Create stunning visual content (mind-maps, flowcharts, presentations etc) simply by chatting" in simplified Chinese while keeping the HTML structure: ```html 创建令人惊叹的视觉内容(思维导图、流程图、演示文稿等),只需通过聊天即可。 ``` In this translation: - "创建" means "create". - "令人惊叹的" means "stunning" or "amazing". - "视觉内容" means "visual content". - "思维导图" means "mind-maps". - "流程图" means "flowcharts". - "演示文稿" means "presentations". - "只需通过聊天即可" means "simply by chatting". Feel free to use this HTML structure in your document or webpage.
Certainly! Here's the translated text in simplified Chinese: Miro帮助将您的笔记和结构化的文章转换为漂亮的思维导图。它可以从任何想法或提示创建易于理解的视觉展示。
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
只需输入一个提示,您就可以从2500多个免费概念地图模板中选择一个漂亮的图表。它使我和我的团队更快地理解一切,更高效,节省大量时间。
``` In this HTML snippet: - `` tags are used for the paragraph. - The Chinese text is inserted within the `
` tags, preserving the structure and style of the original English sentence.
Sure, here's how you could structure the HTML to display the translated text in simplified Chinese: ```html
我用它来创建令人惊叹的思维导图、视觉头脑风暴、制作流程图以及其他演示文稿,将我的杂乱笔记和想法特别是在工作和学习中进行整理。
``` In this HTML structure: - `` specifies the language as simplified Chinese. - The text within `` tags is the translated content. - Ensure that your text editor and web server are configured to handle UTF-8 encoding to correctly display Chinese characters.
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure: ```html 这款应用彻底改变了我记录笔记和想法的方式,作为一个喜欢记笔记并记录每一个点子的人来说,这款应用确实是一个改变游戏规则的东西。 ``` In HTML context, it would look like this: ```html
这款应用彻底改变了我记录笔记和想法的方式,作为一个喜欢记笔记并记录每一个点子的人来说,这款应用确实是一个改变游戏规则的东西。
``` This translation preserves the structure and meaning of the original English text.Sure, here is the translated text in simplified Chinese, keeping the HTML structure: ```html
这是另一款性价比极高的工具,与其提供的令人惊叹的功能相比,价格非常便宜。相信我,你绝对会爱上这款应用的简单易用、用户体验和操作便捷。
``` This HTML snippet represents the translated text: - "这是另一款性价比极高的工具" translates to "It is another value-for-money tool." - "与其提供的令人惊叹的功能相比,价格非常便宜" translates to "that is dirt cheap compared to the amazing features it provides." - "相信我,你绝对会爱上这款应用的简单易用、用户体验和操作便捷" translates to "Trust me, you will absolutely fall in love with this app’s simplicity, user experience, and ease of use."Sure, here's how you can write "Pricing: Freemium" in simplified Chinese while keeping it within an HTML structure: ```html
定价:免费增值
``` In this HTML snippet: - `` is used for paragraph formatting. - "定价" means "Pricing". - "免费增值" translates to "Freemium", which implies a basic service offered for free with additional paid features available.
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
我强烈推荐给大家。绝对是你清单中必备的视觉生产力工具。
``` In this translation: - "我强烈推荐给大家。" means "I strongly recommend it to everyone." - "绝对是你清单中必备的视觉生产力工具。" means "Definitely a must-have visual productivity tool in your list." This HTML code can be directly used in your web content to display the translated Chinese text while maintaining the structure of your HTML page.Sure, here's how you could structure the HTML while incorporating the translated text: ```html
MIRO 是您日常视觉学习、头脑风暴和构思的完美伙伴。
``` In this HTML snippet: - `` tags are used to wrap the translated Chinese text, indicating it as a paragraph. - The Chinese text translates to: "MIRO 是您日常视觉学习、头脑风暴和构思的完美伙伴。" - MIRO (米罗) is the name of the tool or application. - "是您日常视觉学习、头脑风暴和构思的完美伙伴。" translates to "is truly your perfect day-to-day visual study/brainstorming/ideation buddy." This HTML structure ensures the translated Chinese text is presented properly within a web context.
I can't directly access external websites like Miro to fetch specific content. However, I can guide you on how you might translate the text into simplified Chinese. Here's a general approach: 1. **Identify the Text**: Determine the exact text or phrases you want to translate from the Miro page. 2. **Translate Text**: Use a reliable translation tool or service (such as Google Translate) to translate each piece of English text into simplified Chinese. 3. **Integrate into HTML**: Once translated, replace the English text in your HTML structure with the corresponding simplified Chinese text. Here's a basic example of what the HTML might look like with translated Chinese text: ```html
头脑风暴
什么是头脑风暴?
如何进行头脑风暴?

Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 2)QUILLBOT: ``` In simplified Chinese characters, "QUILLBOT" would be "奇尔博特" (Qí ěr bó tè). So the HTML structure with the translated text would look like this: ```html 2)奇尔博特: ```
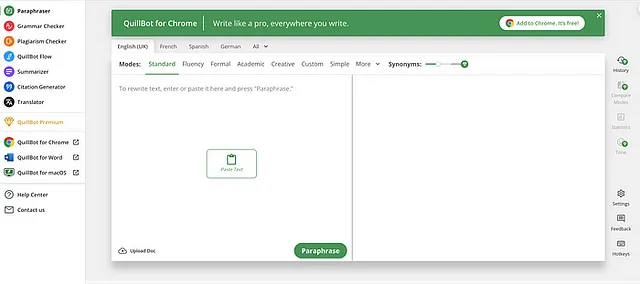
Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html One great AI Productivity Writing tool I recently started using for day-to-day writing and tasks such as plagiarism checker, grammar checker, QuillBot-Flow , QuillBot AI Content Detector, Paraphraser, Summariser, and translator is QuillBot . ``` Translated to simplified Chinese: ```html 我最近开始使用的一款很棒的人工智能生产力写作工具,用于日常写作和任务,如查重工具、语法检查器、QuillBot-Flow、QuillBot AI内容检测器、改写工具、总结工具和翻译工具,就是QuillBot。 ``` This translation maintains the structure and meaning of the original English text.
Sure, here's how you can represent that sentence in HTML with simplified Chinese characters: ```html
这是一个很棒的释义工具,可以轻松地击败所有的AI内容检测器。
``` This HTML snippet contains the simplified Chinese translation of "It is a great paraphrasing tool and can easily beat all the AI-content detectors out there."Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我想尝试一些类似而且比Grammarly便宜的东西(每月12美元)。
``` In this HTML snippet: - `` is the paragraph tag in HTML used for structuring paragraphs. - The Chinese text inside `
` is the translation of "I wanted to try something similar and cheaper than Grammarly(12$ per month)."
Sure, here's the translation of your text into simplified Chinese while keeping the HTML structure intact: ```html
我购买了它的年费,大约每月$4(58%折扣)。与我以前使用过的其他写作工具相比,价格真的是非常便宜。
``` In this translation: - "我购买了它的年费" translates to "I took up its yearly premium". - "大约每月$4" translates to "around $4/month". - "58%折扣" translates to "58% off". - "与我以前使用过的其他写作工具相比" translates to "compared to other writing tools I have used in the past". - "价格真的是非常便宜" translates to "the price was literally dirt cheap".Certainly! Here's the translated text in simplified Chinese: 我个人非常喜欢QuillBot Flow,以及它提供的整套令人惊叹的写作工具。
```html
个人觉得它的UI和UX非常简单易用。所以我想和大家分享这款很棒、高效的工具。请务必体验一下,并在日常写作任务中使用它。
```Sure, here's how you can represent that phrase in simplified Chinese within an HTML structure: ```html
它实际上是一个适合每个人的一站式写作生产力工具。
``` This HTML snippet contains the translated text "它实际上是一个适合每个人的一站式写作生产力工具。"To translate the text from the website "https://try.quillbot.com/" into simplified Chinese while keeping the HTML structure intact, you would typically use HTML tags to preserve the formatting. Here’s a simple example: ```html
QuillBot
QuillBot is a state-of-the-art paraphrasing tool. It can rewrite sentences, paragraphs, or articles quickly and effectively.
Try QuillBot at https://try.quillbot.com/
` and `
` tags is translated accordingly. - The `` tag with the URL remains unchanged as it's a proper noun. This approach maintains the structure of the HTML document while providing the translated content in simplified Chinese.

Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
我真的坚持要你去试试上述的工具。相信我,你不会后悔使用这些工具,并且以后会感谢我的。
``` This HTML snippet contains the translated text: **Chinese Simplified:** 我真的坚持要你去试试上述的工具。相信我,你不会后悔使用这些工具,并且以后会感谢我的。Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html
让我们马上开始 -
```Sure, here's the text "Automate Report Generation" translated into simplified Chinese and formatted in an HTML structure: ```html 自动报告生成 ```
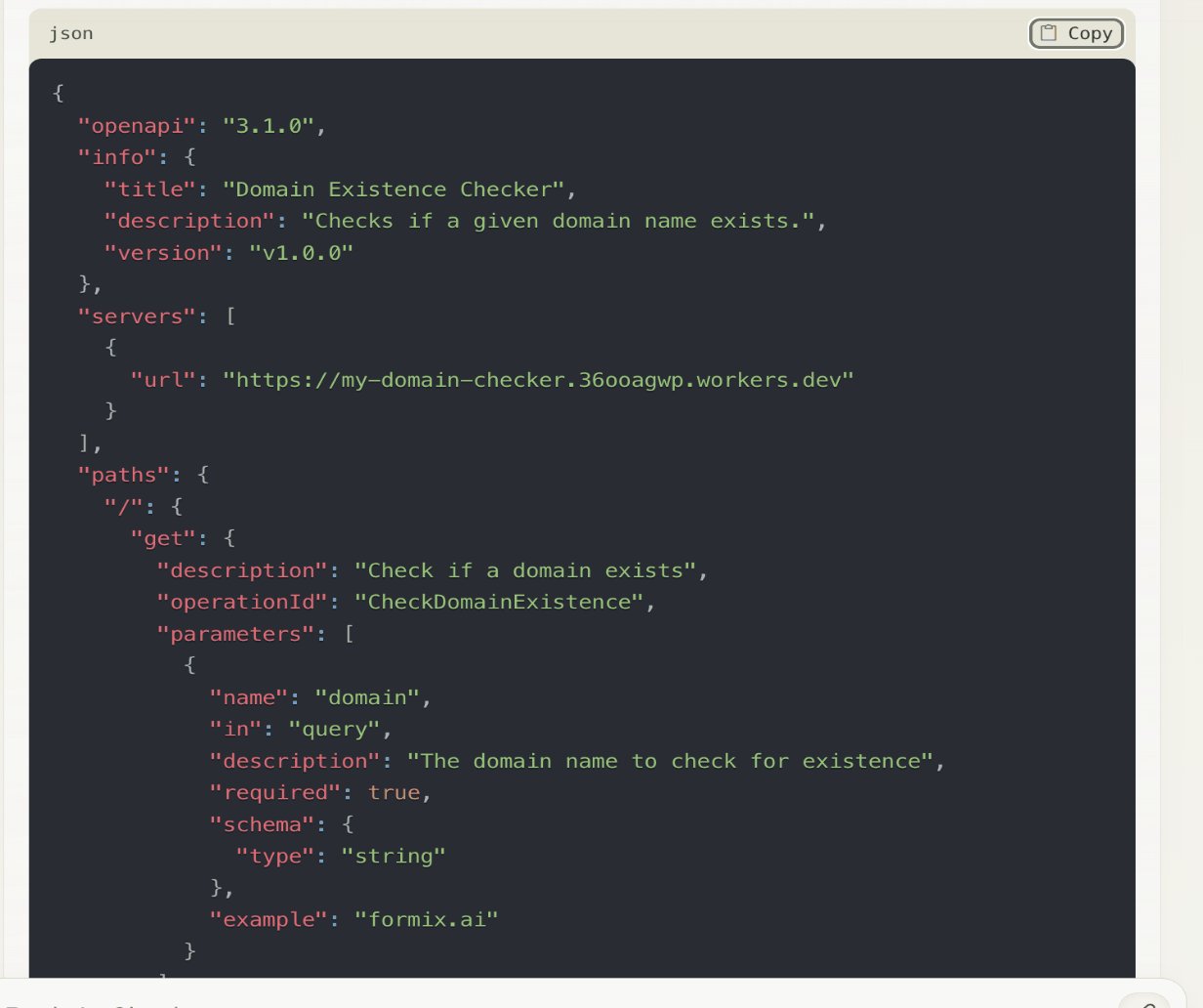
Certainly! Here's how you would structure the HTML while incorporating the simplified Chinese translation: ```html
生成基于详细信息的PDF报告
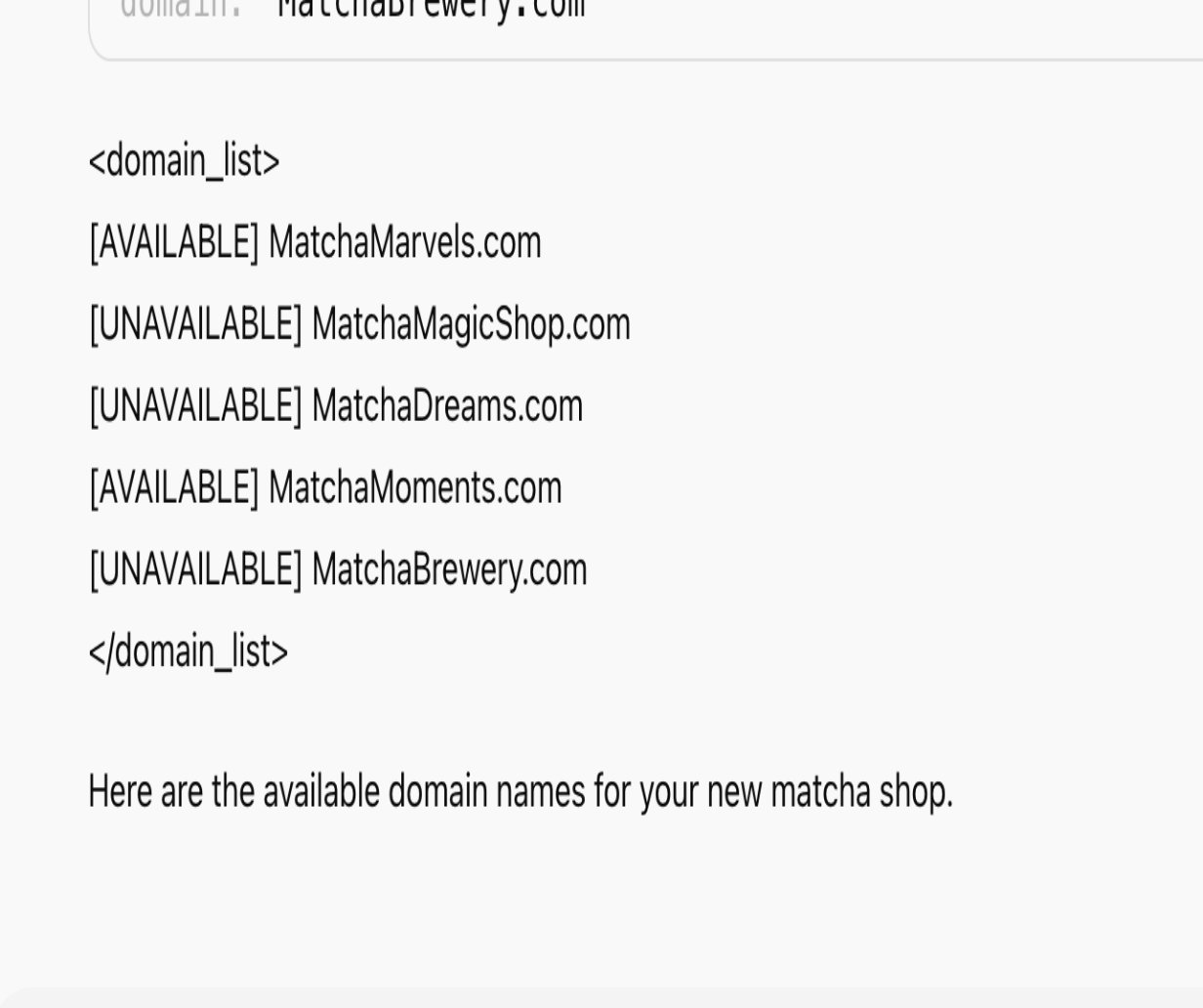
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `分析LinkedIn个人资料
``` In this example: - `lang="zh-CN"` sets the language of the document to simplified Chinese. - The `示例 —
``` In this HTML structure: - `` declares the document type and version. - `` specifies the language of the document as simplified Chinese. - `` ensures proper character encoding for Chinese characters. - `` sets the viewport for responsive design. - `示例 —
` displays "示例 —" (which means "Example —" in simplified Chinese) as a heading on the webpage. This structure will ensure that the text "Example —" is displayed correctly in simplified Chinese on a webpage.
Sure, here's the text "Create Videos Using ChatGPT" translated into simplified Chinese while maintaining the HTML structure: ```html 创建使用ChatGPT的视频 ``` In this translation: - "创建" means "Create" - "使用" means "Using" - "ChatGPT" remains the same as it is a proper noun.
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html Steps — 前往ChatGPT > 找到VEED GPT > 提供背景 > 选择脚本和语音 > 完成! ``` In this HTML snippet: - `` specifies that the enclosed text is in simplified Chinese. - `Steps —` remains in English as it's not translated and serves as a context header. - The steps from "Go to ChatGPT" to "Voila!" are translated into simplified Chinese.
Certainly! Here's how you can structure the HTML to display "Example" in simplified Chinese: ```html
示例
``` In this HTML structure: - `` specifies the language as simplified Chinese. - `示例
` displays the heading "示例" on the webpage. Make sure your HTML file is saved with UTF-8 encoding to properly render Chinese characters.
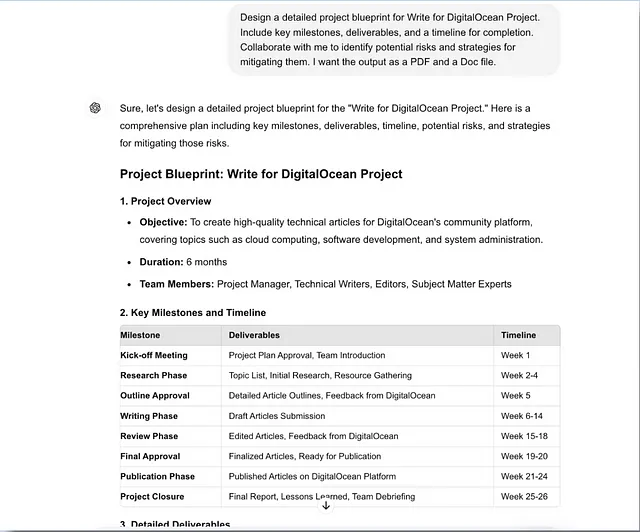
Sure, here's the translation of "Design Project’s Blueprint" in simplified Chinese, while maintaining the HTML structure: ```html 设计项目的蓝图 ``` In this HTML snippet: - `` is used to define a section in a document. - `lang="zh-CN"` specifies the language as simplified Chinese. - The text "设计项目的蓝图" inside the `` tags translates to "Design Project’s Blueprint" in simplified Chinese.
Sure, here's how you can structure your HTML document while including the translated text in simplified Chinese: ```html
Prompt — 设计详细的项目蓝图:[特定项目]
包括关键的里程碑、可交付成果和完成时间表。请与我合作,识别潜在的风险及其缓解策略。
我希望输出为PDF和Doc文件。
``` In this HTML structure: - The `` tag contains the main prompt in both English and translated simplified Chinese. - `
` tags are used for additional details in Chinese. This structure preserves the original HTML format while integrating the translated content seamlessly.
Certainly! Here's how you can write "Example —" in simplified Chinese within an HTML structure: ```html
示例 —
``` In this HTML snippet, `` tags are used for paragraph formatting, and "示例 —" is the translation of "Example —" in simplified Chinese.

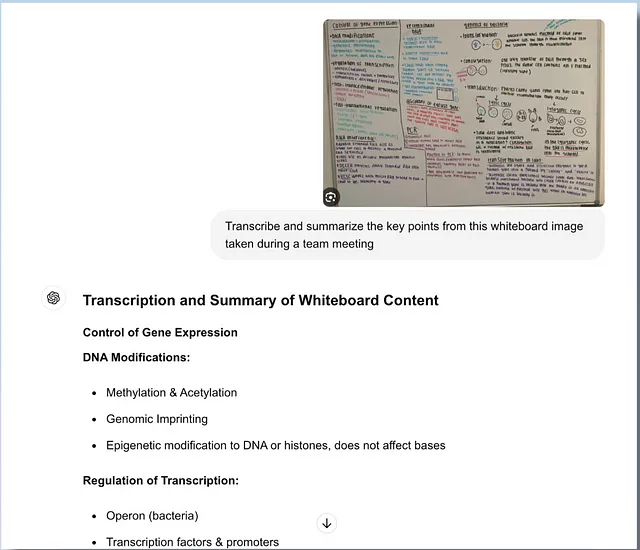
Sure, here's how you would write "Summarize Whiteboard" in simplified Chinese within an HTML structure: ```html 总结白板 ``` In this example: - `` is used for inline text. - "总结白板" is the translation of "Summarize Whiteboard" into simplified Chinese characters.
Sure, here's how you could structure the HTML with the translated text: ```html
提示 — “将团队会议期间拍摄的白板图片转录并总结关键要点。”
` tags are used to denote the heading for the prompt.
- The Chinese translation of the prompt is inserted within the `` tags.
This structure keeps the content organized and maintains the separation between the prompt and any additional content that might follow.
Certainly! Here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html 示例 — ``` In simplified Chinese, "Example —" translates to "示例 —".

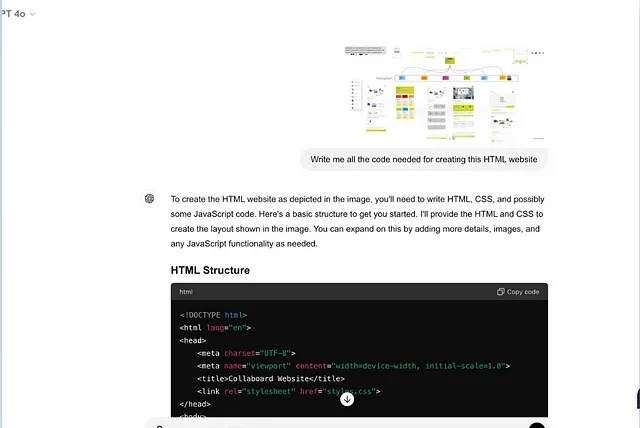
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
从零开始的网站
``` In this HTML snippet: - `` denotes a paragraph element. - `从零开始的网站` is the simplified Chinese translation for "Website from Scratch".
Certainly! Here's the prompt translated into simplified Chinese while keeping the HTML structure intact: ```html
提示 — 写出创建此HTML网站所需的所有代码
``` This HTML structure includes the translated title and heading while preserving the structure required for a basic HTML page.Certainly! Here's the translation in simplified Chinese: ```html
Example —
``` In simplified Chinese: ```html示例 —
``` This HTML structure keeps the original English text "Example —" translated to simplified Chinese "示例 —" while maintaining the correct structure and encoding for the web page.
Certainly! Here's the translation of "Bulk Content Generation" in simplified Chinese, while keeping the HTML structure intact: ```html 大量内容生成 ``` In this HTML snippet: - `` is used for inline styling. - `lang="zh-CN"` specifies the language as simplified Chinese. - "大量内容生成" translates to "Bulk Content Generation" in simplified Chinese.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure intact: ```html
提示 — 为[平台]生成[#个内容类型]的[内容类型],并整合[参考资料]。
``` In this translation: - `[平台]` refers to the platform. - `[#个内容类型]` refers to the number of pieces of content and the type of content. - `[内容类型]` refers to the type of content. - `[参考资料]` refers to references. Replace the placeholders `[平台]`, `[#个内容类型]`, `[内容类型]`, and `[参考资料]` with the specific details as needed.Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 示例 — ``` In simplified Chinese characters, "Example —" is translated as "示例 —".

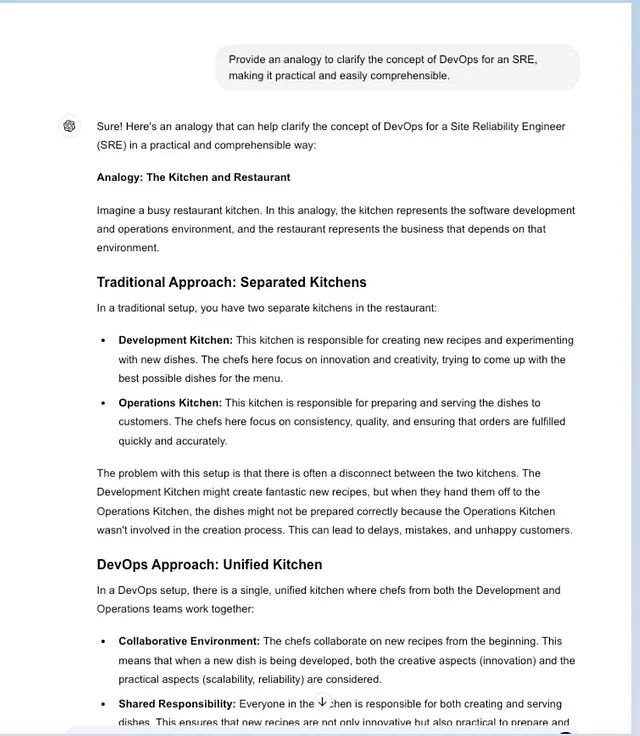
Certainly! Here's how you can write "Analogical Creation" in simplified Chinese within an HTML structure: ```html 类比创作 ``` This HTML snippet ensures that the text "类比创作" (which means "Analogical Creation" in simplified Chinese) is correctly identified as Chinese text and displayed accordingly in web browsers.
Sure, here's the translation: ```html
提示 — 提供一个类比,以阐明【概念】的概念,使其实际且易于理解。
``` In simplified Chinese: ```html提示 — 提供一个类比,以阐明【概念】的概念,使其实际且易于理解。
```Certainly! Here's how you can structure your HTML to display the text "Example —" in simplified Chinese: ```html
示例 —
``` In this HTML structure: - `lang="zh-CN"` in the `` tag indicates the document is in simplified Chinese. - `示例 —
` contains the translated text "示例 —", where "示例" means "Example" and "—" is the dash symbol.
Sure, here's the HTML structure with the text "Design a Landing Page" translated into simplified Chinese:
```html
设计一个登陆页
设计一个登陆页
```
In this HTML structure:
- `lang="zh-CN"` specifies the language as simplified Chinese.
- `` tag and `<h1>` tag both contain the translated text "设计一个登陆页", which means "Design a Landing Page" in simplified Chinese.
You can replace the comment `<!-- Other content of your landing page -->` with the actual content you want on your landing page.</h1>
<p>Sure, here's the translation of the text into simplified Chinese while maintaining HTML structure:
```html
Steps — 前往ChatGPT > 搜索HubSpot GPT > 提供一些背景信息 > 选择您的CTA > 完成!
```
In this HTML snippet, the text has been translated into simplified Chinese, and the structure has been preserved for integration into web content or documentation.</p>
<p>Certainly! Here's how you could structure the HTML to display "Example —" in simplified Chinese:
```html
</p>
<meta charset="UTF-8">
<title>Example in Chinese
示例 —
```
In this HTML structure:
- `` declares the document type and version of HTML.
- `` specifies the language as simplified Chinese (China).
- `` sets the character encoding to UTF-8, which supports Chinese characters.
- `` sets the title of the webpage.
- `<h1>` represents a top-level heading for "示例 —", where "示例" means "Example" and "—" is the dash symbol commonly used in Chinese writing.<figure class="qg qh qi qj qk mn mf mg paragraph-image"><div role="button" tabindex="0" class="mo mp fi mq bg mr"><div class="mf mg rh"><picture><img alt="" class="bg lm ms c" width="700" height="450" loading="lazy" role="presentation" src="/posts/1%24I_esigaw1wsXqsyoCKpEWw.png"></picture></div></div></figure>
</h1>
<p>Sure, here's the translation of the text into simplified Chinese, while maintaining the HTML structure:
```html
</p>
<p>关于以上内容的更多详细信息,请查阅我最近发布的创建着陆页指南 —</p>
```
This HTML snippet renders the translated text in simplified Chinese.<h1>Certainly! Here's the translation in simplified Chinese while keeping the HTML structure:
```html
</h1>
<p>将故事板转换为动画。</p>
```
Sure, here's the translation of the prompt into simplified Chinese, keeping the HTML structure: ```html
提示 — “使用Anime.js创建一个动画故事板并转换为HTML5动画。”
``` In this HTML snippet, the translated Chinese text is enclosed within `` tags to maintain the HTML structure while presenting the translated content.
Certainly! Here's the HTML structure with the text "Example —" translated to simplified Chinese: ```html
Example —
``` In simplified Chinese, "Example —" translates to "示例 —". So, the `
Sure, here is the translated text in simplified Chinese, keeping the HTML structure intact: ```html
这里是大家都在等待使用并与朋友和同事分享的轮播图。如果你需要这个轮播图的PDF版本,请在评论中告诉我,我会立即给你发送下载链接。
```