Sure, here's the translation of "How to Never Run Out Of Content Ideas" in simplified Chinese while keeping the HTML structure intact: ```html 如何永远不缺内容创意 ```

Certainly! Here's the translation of "Introduction" into simplified Chinese while keeping the HTML structure intact: ```html
介绍
``` In this HTML snippet, `` represents a paragraph element, commonly used for text content.
Sure! Here’s the translated text while keeping the HTML structure: ```html
我在Medium上持续写作已经一年多了,从0个订阅者增长到不到一年的时间里接近34,000个订阅者。
```Certainly! Here's how you can translate the English text into simplified Chinese while keeping the HTML structure: ```html
在这门课程中,我学会了如何开发流程和自动化,以简化从创意生成到发布的过程。
``` In this HTML snippet: - `` and `
` are HTML tags indicating a paragraph. - The Chinese text between the tags is the translation of "During this course, I have learned how to develop processes and automation to streamline the journey from idea generation to publishing."Sure, here's the HTML structure with the translated simplified Chinese text: ```html
这就是我如何在几秒钟内获取内容创意的方法,你也可以通过这个强大的内容矩阵提示来做到。
这将确保你永远不会缺少内容创意。
``` In simplified Chinese: ```html这就是我如何在几秒钟内获取内容创意的方法,你也可以通过这个强大的内容矩阵提示来做到。
这将确保你永远不会缺少内容创意。
``` This HTML structure preserves the original formatting while displaying the translated text in simplified Chinese.Sure, here is the text translated into simplified Chinese while keeping the HTML structure intact: ```html 这非常简单,而且您甚至不需要专业版来完成。 ```
Sure, here's how you could structure the HTML with the translated text in simplified Chinese: ```html
相信我;这会帮助您克服因过多信息而导致的心理挑战和认知麻痹,这是内容创作者常见的问题。
``` In this HTML snippet: - `` is used for the paragraph structure. - The text inside `
` is the translated sentence in simplified Chinese.
Sure, here's the translated text in simplified Chinese, formatted in HTML structure: ```html
P.S. — 此内容矩阵提示还应适用于其他工具,如克劳德、Gemini、MIRO或您使用的任何其他ChatGPT替代品。
```Certainly! Here's how you can write "Before we begin, keep these pro tips in mind…" in simplified Chinese while maintaining the HTML structure: ```html
在我们开始之前,请牢记以下专业技巧:
``` In this HTML snippet: - `` is used for paragraph formatting. - The Chinese text "在我们开始之前,请牢记以下专业技巧:" translates to "Before we begin, keep these pro tips in mind…"
- Sure, here is the HTML structure with the translated text in simplified Chinese:
```html
最好是将ChatGPT与其他人工智能生产力工具结合使用,以增强效率、创造力和日常生产力。
``` In simplified Chinese, the translated text is: "最好是将ChatGPT与其他人工智能生产力工具结合使用,以增强效率、创造力和日常生产力。" - Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 使用一些预算友好的生产力和人工智能工具与ChatGPT结合使用,例如Miro(免费的视觉构思/思维导图工具)、Notion-AI(全能人工智能应用)、Quillbot(比Grammarly更实惠且更好的版本)、以及SaneBox(免费的电子邮件管理工具),这些我个人也在使用。 ``` This translation maintains the structure and content while converting the text into simplified Chinese.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
这些工具不仅价格实惠,而且能显著提高您的工作效率,帮助您在日常任务中取得出色的表现。
``` In this HTML snippet: - `` denotes a paragraph tag. - The Chinese text translates to: "These tools are not only affordable but also significantly enhance your productivity, helping you excel in your daily tasks."
Certainly! Here's the translation with the HTML structure preserved: ```html NOTE: 为了增加更多价值,并作为我博客的独特卖点,我在这篇博客文章的末尾设计并附上了一个关于本博客讨论的 ChatGPT 技巧的速查表/轮播图,供你使用、保存,并与朋友和同事在 LinkedIn 上分享。 ```
Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html 另外,我还会分享本月的一条额外提示:一些性价比高、有效果显著的最佳生产力工具,对每个人都会改变游戏规则。我在使用,并坚决建议大家也试试。请务必查看并使用。 ```
Sure, here's the translation of "MIRO" into simplified Chinese, keeping the HTML structure: ```html 米罗 ``` In this HTML snippet: - `` is used to inline the text. - `lang="zh-CN"` specifies the language code for simplified Chinese. - "米罗" is the simplified Chinese translation of "MIRO".
Certainly! Here's how you can translate the text into simplified Chinese while keeping the HTML structure intact: ```html Bonus Tip 1 — Miro是一款以人工智能为基础的应用程序,旨在简化头脑风暴、学习、组织、记笔记和展示想法的过程。 ``` In this HTML snippet: - "Bonus Tip 1 — " remains in English since it's a title and typically titles are often left untranslated. - "Miro是一款以人工智能为基础的应用程序" translates "Miro is an AI-native app." - "旨在简化头脑风暴、学习、组织、记笔记和展示想法的过程。" translates "designed to streamline the process of brainstorming, studying, organizing, note-taking and presenting ideas." This HTML structure will display the translated Chinese text while maintaining the English title in the rendered output.
Sure, here's the translated text in simplified Chinese while maintaining the HTML structure: ```html 创建令人惊叹的视觉内容(思维导图、流程图、演示文稿等),只需通过聊天即可。 ``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.
Sure, here is the translated text in simplified Chinese: Miro帮助将您的笔记和结构化的文章转换为漂亮的思维导图。它可以从任何想法或提示创建易于理解的视觉展示。
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
只需输入提示,即可在2500多个免费概念地图模板中选择您喜欢的美丽图表。它让我和我的团队更快地理解一切,更高效,节省大量时间。
``` This HTML snippet will display the translated text in simplified Chinese within a paragraph (``) element.
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 我用它来创建令人惊叹的思维导图、视觉头脑风暴、制作流程图以及其他演示文稿,从我的杂乱笔记和想法中特别是为了我的工作和学习。 ``` This HTML structure ensures that the translated Chinese text can be used within an HTML document seamlessly.
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
这个应用彻底改变了我做笔记和记录想法的方式,作为一个喜欢做笔记和记录每一个想法的人,这款应用真的是一个改变游戏规则的存在。
``` In this HTML snippet: - `` denotes a paragraph tag in HTML, used here to structure the translated text. - The Chinese text inside `
` is the translation of "This app has completely revolutionized the way I take notes and record my ideas, as someone who enjoys taking notes and jotting down every idea, this app is truly a game-changer."
Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
这是另一款物超所值的工具,与其提供的惊人功能相比,价格非常便宜。相信我,你绝对会爱上这款应用的简洁、用户体验和易用性。
``` In simplified Chinese: 这是另一款物超所值的工具,与其提供的惊人功能相比,价格非常便宜。相信我,你绝对会爱上这款应用的简洁、用户体验和易用性。Sure, here's how you can represent "Pricing: Freemium" in simplified Chinese within an HTML structure: ```html
定价:Freemium
``` In this snippet: - `` is a paragraph tag for structuring text. - "定价" translates to "Pricing" in Chinese. - "Freemium" (a pricing model where basic services are provided for free, with additional features available for a fee) remains in English as it's commonly understood in this form internationally.
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 我强烈推荐给每个人。绝对是你清单中必备的视觉生产工具。 ``` This HTML snippet translates to: "我强烈推荐给每个人。绝对是你清单中必备的视觉生产工具。" Make sure to use appropriate encoding (UTF-8) to display Chinese characters correctly on web pages.
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html MIRO 是您日常视觉学习/头脑风暴/构思的完美伙伴。 ``` In this translation: - **MIRO** is transliterated as **MIRO** (米罗). - **is** is translated as **是** (shì), linking the subject and predicate. - **your** is not directly translated as possessives are often omitted in Chinese. - **perfect** is translated as **完美** (wánměi). - **day-to-day** is translated as **日常** (rìcháng). - **visual study/brainstorming/ideation** are translated as **视觉学习/头脑风暴/构思** (shìjué xuéxí / tóunǎo fēngbào / gòusī). - **buddy** is translated as **伙伴** (huǒbàn), meaning companion or buddy. This translation conveys the meaning in a clear and concise manner, suitable for a Chinese-speaking audience.
I'm unable to directly access external links like the one you provided. However, I can guide you on how to structure the HTML for displaying text in simplified Chinese if you have the translated content. Here’s how you can do it: ```html
头脑风暴
欢迎来到头脑风暴
在这里你可以展开创意、协作并共享想法。
2) 概念:
``` 在这个例子中,“NOTION”翻译为“概念”,这是一个常见的简体中文翻译。如果你有更多的上下文或具体的应用场景,翻译可能会有所不同,但在这种情况下,“概念”是一个合适的翻译。 ### 其他翻译可能性: 如果有其他上下文或不同的意义,"NOTION" 也可以根据情况翻译为: - **概念**(general idea or concept) - **看法**(personal opinion or view) - **意图**(intention or purpose) - **想法**(idea or thought) 如果你有更具体的内容或上下文,欢迎提供更多信息,我可以帮助你选择最合适的翻译。Certainly! Here's your text translated into simplified Chinese while keeping the HTML structure intact: ```html
Bonus Tip 2: 最近我开始使用的一款非常棒的全能AI办公生产力/任务管理工具是Notion。在过去的几个月里,Notion已经变得非常流行,成为我最喜爱的工具。
``` This HTML snippet maintains the structure and faithfully translates the English text into simplified Chinese.Sure! Here’s the translation while keeping the HTML structure: ```html
根据《福布斯》报道,Notion AI 最近对抗了 Google Docs 和 Microsoft Office。Notion 继续加大对知识管理和人工智能的投入,成为行业领袖。
```Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html 如果你和我一样,同时处理工作、日常任务、笔记和项目是很困难的。同时打开的电子邮件、Slack 和 Google 文档标签页让人感到不知所措。 ``` In this HTML snippet, the Chinese text is placed within `` tags to maintain structure. This ensures that when displayed in an HTML document, the text will be styled according to the surrounding CSS and appear correctly on the webpage.
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我个人使用Notion AI,它将一切都集中在一个地方,效率非常高。这真是一个改变游戏规则的工具,使用它你绝不会后悔。
``` In the above HTML: - `` denotes a paragraph tag for structuring the text. - The Chinese text is the translation of "I personally use Notion AI, which streamlines everything in one place. It’s a game-changer, and you won’t regret using it."
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
我已经使用它的专业版一段时间了,我必须说,对我来说,它完全改变了游戏规则。它几乎集成了你能想到的每一个在线协作工具,让我每天的工作流程变得轻松愉快。
``` This HTML snippet contains the translated text in simplified Chinese, maintaining the structure for web content.Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
此外,与我使用过的所有其他一体化AI生产力工具相比,它提供的功能多且价格无与伦比/最便宜。
``` In this HTML snippet: - `` denotes a paragraph tag. - The Chinese text inside the `
` tag translates to: "此外,与我使用过的所有其他一体化AI生产力工具相比,它提供的功能多且价格无与伦比/最便宜。"
Sure, here's the HTML structure with the text translated into simplified Chinese: ```html
我已经订阅了每年仅需$8/月(享受40%折扣)。
``` This HTML code will display the translated text in simplified Chinese while preserving the structure for web content.Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html
这是另一个非常便宜、功能丰富且物有所值的超赞工具。
``` This HTML snippet translates to: "This is another very cheap, feature-rich, and value-for-money awesome tool."To translate the text on the webpage you provided into simplified Chinese while keeping the HTML structure intact, you can follow these steps: ```html
人工智能产品
这个页面上的文本将被翻译成简体中文。
如果需要更多信息,请访问我们的AI 产品页面。
``` In the above HTML: - `只需复制并粘贴内容矩阵的超级提示,然后开始体验魔法般的效果。
``` 这个 HTML 结构保留了原始的内容,并将文本翻译成了简体中文。如果你有其他翻译需求或想要进一步修改内容,请随时告诉我!Sure, here's the HTML structure with the text "Here is the prompt" translated to simplified Chinese: ```html
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
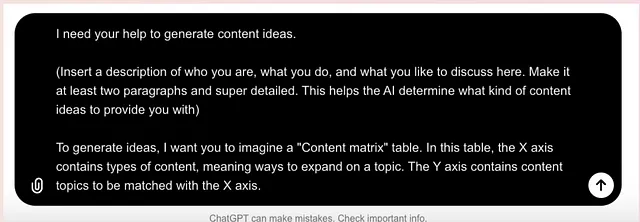
我需要你的帮助来生成内容创意。
```Certainly! Here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
请提供您的详细描述,包括您的背景、职业以及兴趣领域。这将有助于AI提供相关的内容创意。请至少写两个段落,并尽可能详细。
例如,您可以介绍您的教育背景、目前的职业或者您感兴趣的具体话题。感谢您的协助!
``` In simplified Chinese: ```html请提供您的详细描述,包括您的背景、职业以及兴趣领域。这将有助于AI提供相关的内容创意。请至少写两个段落,并尽可能详细。
例如,您可以介绍您的教育背景、目前的职业或者您感兴趣的具体话题。感谢您的协助!
``` This HTML structure will maintain the formatting while presenting the translated content in simplified Chinese.Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
为了生成想法,我希望你想象一个“内容矩阵”表格。在这个表格中,X 轴包含内容类型,意思是扩展一个主题的方法。Y 轴包含与 X 轴匹配的内容主题。
``` In this HTML snippet, the translated text is wrapped in a `` tag to maintain structure and semantics.
Certainly! Here's the translation of your English text into simplified Chinese, keeping the HTML structure intact: ```html
The X-axis has these content types formatted like this: [NAME] (explanation on how to use it).
``` Translated to Chinese: ```htmlX 轴的内容类型格式如下:[名称](如何使用的解释)。
```Sure, here is the text "[Y AXIS]" translated into simplified Chinese while keeping the HTML structure intact: ```html [Y 轴] ``` In this translation: - `span` is used to mark up the text, which is a generic inline container in HTML. - "[Y 轴]" is the simplified Chinese translation of "[Y AXIS]".
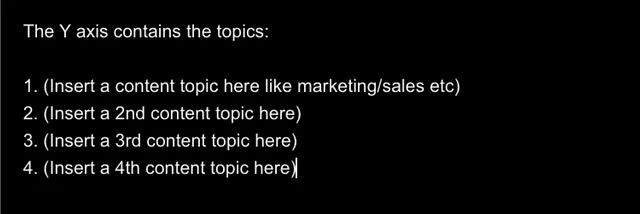
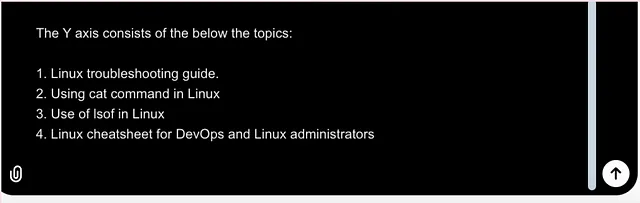
Here’s the translation while keeping the HTML structure: ```html The Y axis contains the following topics: Y轴包含以下主题: ```
To translate the provided text into simplified Chinese while maintaining the HTML structure, you can use the following code: ```html
- (在此处插入第一个内容主题,如市场营销/销售等)
- (在此处插入第二个内容主题)
- (在此处插入第三个内容主题)
- (在此处插入第四个内容主题)
- `) to maintain the numbered list format. Each item in the list is represented by a `
- ` tag, which stands for list item. The Chinese text has been inserted directly into each `
- ` tag.


Certainly! Here's the translation in simplified Chinese while keeping the HTML structure: ```html STEP #3 输入您的核心主题 ``` In this HTML snippet: - "STEP #3" remains in English as it is often used in UI elements where numbers are commonly left in English for clarity. - "输入您的核心主题" translates to "Type in your Core Topics" in simplified Chinese.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 现在在包含主题的Y轴上输入您的专业主题。 ``` This HTML text will display in simplified Chinese characters and maintain the structure for web content.

Sure, here's how you can translate "STEP #4 Pick the Best Ideas" into simplified Chinese while keeping the HTML structure intact: ```html STEP #4 挑选最佳的想法 ``` In this translation: - `挑选最佳的想法` is the Chinese text meaning "Pick the Best Ideas". - `` specifies that the text inside is in simplified Chinese. This structure ensures the translation is clear and correctly formatted within an HTML context.
Certainly! Here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 现在从生成的内容矩阵表中选择与您最 resonant 的最佳内容创意,并且每次都重复和重新进行这个过程。 ``` Feel free to use this HTML structure with the translated text as needed.

Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
而且,就是这样。获取创造出精彩内容的想法就是这么简单。
``` This HTML snippet will display the translated text in simplified Chinese on a web page.Sure, here's how you could structure it in HTML and translate it into simplified Chinese: ```html
Next Steps What to do next?
``` Translated text in simplified Chinese: ```html下一步怎么做? 下一步怎么做?
``` In the above HTML: - `` tag is used to set the title of the document. - `<h1>` tag is used for the heading, which contains the translated text "下一步怎么做?"</h1> <p>Sure, here's how you could write that in simplified Chinese while keeping the HTML structure: ```html 挑选出最佳的话题,并开始围绕它们创建内容。 ``` This translates to: "Pick out the best topics and start creating content around them."</p> <p>Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure: ```html 这将帮助您解决由信息过载引起的心理困境和心理麻痹问题,这是内容创作者常见的问题。 ``` In HTML context, it would look like this: ```html </p> <p>这将帮助您解决由信息过载引起的心理困境和心理麻痹问题,这是内容创作者常见的问题。</p> ``` This HTML structure maintains the paragraph formatting while displaying the translated text in simplified Chinese.<h1>Sure, here's the translation in simplified Chinese, while keeping the HTML structure intact: ```html <span lang="zh-CN">总结一下</span> ``` In this HTML snippet: - `<span lang="zh-CN">` indicates the text within is in simplified Chinese. - `总结一下` translates to "To sum it up" in English.</span> </h1> <p>Sure, here's how you can structure the HTML with the translated text in simplified Chinese: ```html </p> <div> 这个内容矩阵提示是一个宝贵的工具,可以帮助您节省大量时间和精力,用于研究、头脑风暴,并产生新的创意内容主意。 </div> ``` This HTML snippet keeps the structure intact while incorporating the translated Chinese text for the given sentence.<p>Sure, here's the translated text in simplified Chinese, keeping the HTML structure: ```html 记得在进步过程中学习和适应。尝试自动化并创建模板,比如这个内容矩阵提示模板,来激发创意并快速推进整个内容创作过程。 ``` This text translates to: ``` 记得在进步过程中学习和适应。尝试自动化并创建模板,比如这个内容矩阵提示模板,来激发创意并快速推进整个内容创作过程。 ``` Feel free to use it as needed!</p> <p>Sure, here's the text translated into simplified Chinese while keeping the HTML structure intact: ```html 无论您是参与写作还是创作任何形式的内容,这个工具都可以在提升您的生产力和效率方面发挥重要作用。 ``` This HTML snippet contains the translated text wrapped in `</p> <p>` tags to maintain the structure.</p> <p>Here’s how you can translate the English text to Simplified Chinese while keeping the HTML structure: ```html 保存这个内容矩阵提示和这篇文章到你的阅读列表中。 ``` ### Full HTML Example: If you want a full example where the text is part of an HTML structure, it might look something like this: ```html </p> <p>保存这个内容矩阵提示和这篇文章到你的阅读列表中。</p> ``` ### Breakdown of Translation: - **Save**: 保存 - **this Content matrix Prompt**: 这个内容矩阵提示 - **and this article**: 和这篇文章 - **in your reading list**: 到你的阅读列表中 If you need this phrase as part of a more complex HTML structure, just replace the English text with the Simplified Chinese translation as shown above.<h2>Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html </h2> <p>如果您需要帮助或有任何其他问题,请随时联系我。离您只有一步之遥。</p> ``` This HTML snippet will display the translated text in simplified Chinese while maintaining the basic HTML structure.<h2>Certainly! Here's the translation of "Who Am I?" into simplified Chinese while keeping the HTML structure: ```html <span>我是谁?</span> ``` In this HTML snippet, `<span>` is used to indicate a section of text that should be displayed inline, and "我是谁?" translates to "Who Am I?" in simplified Chinese.</span> </h2> <p>Sure, here's the translated text in simplified Chinese, maintaining the HTML structure: ```html </p> <p>在美国运通担任云顾问(云和基础设施运营团队,印度)以及在 Nutanix 担任 SRE(DevOps)并且拥有超过 5 年的经验,同时作为自由技术作家有超过 7 年的经验,我热爱撰写技术相关的内容,包括人工智能和 ChatGPT 趋势,帮助读者实现他们的潜力。</p> ``` In Chinese: ```html <p>在美国运通担任云顾问(云和基础设施运营团队,印度)以及在 Nutanix 担任 SRE(DevOps)并且拥有超过 5 年的经验,同时作为自由技术作家有超过 7 年的经验,我热爱撰写技术相关的内容,包括人工智能和 ChatGPT 趋势,帮助读者实现他们的潜力。</p> ```<p>```html </p> <p>我对制作各种技术主题的内容充满热情,并且关注人工智能和 ChatGPT 的最新发展,以促进个人和职业成长。</p> ```<p>Sure, here's the translation of the English text "I would really love to connect with you on LinkedIn if you have not already" into simplified Chinese, while maintaining the HTML structure: ```html </p> <p>如果您还没有的话,我真的很希望能在领英上与您建立联系。</p> ``` This HTML snippet preserves the structure while conveying the translated message in simplified Chinese.<p>Certainly! Here's how you can structure the HTML to display the translated text in simplified Chinese: ```html </p> <p>我会分享更多帖子,并与全球伟大的AI和ChatGPT创作者社区积极互动。非常愿意在那里与您联系,并与您进行更多互动和交流。</p> ``` In this HTML snippet: - `<p>` is used to denote a paragraph. - The Chinese text provided is the translation of "I do share more posts and engage a lot with the community of awesome AI and ChatGPT creators around the world. It would really be a pleasure to connect there and engage and interact more with you."</p> <p>I'm sorry for any confusion, but I can't access or translate specific web pages directly. However, I can help you translate text into Chinese if you provide the text here.</p> <p>Sure, here's the translation of the text in simplified Chinese, keeping the HTML structure: ```html 订阅并加入我的免费 Medium 通讯,已有接近 34,000+ 位会员。 ``` In this translation: - "订阅" means "subscribe" - "免费" means "free" - "通讯" means "newsletter" - "已有" means "has" - "接近" means "close to" - "位" is a measure word for people - "会员" means "members"</p> <p>Sure, here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html </p> <p>P.S — 我也提供自由职业/合同技术写作、代笔和人工智能咨询服务。如果您需要帮助生成出色的内容或者需要有关如何生成出色内容的帮助,请随时在 LinkedIn 上联系我。我可以帮助您解决所有问题。让我们在 LinkedIn 上建立联系,进一步交流,或者通过电子邮件联系我,我的邮箱是 waliaanish1997@gmail.com,提出您的请求。</p> ``` Translated text: ```html <p>P.S — 我也提供自由职业/合同技术写作、代笔和人工智能咨询服务。如果您需要帮助生成出色的内容或者需要有关如何生成出色内容的帮助,请随时在 LinkedIn 上联系我。我可以帮助您解决所有问题。让我们在 LinkedIn 上建立联系,进一步交流,或者通过电子邮件联系我,我的邮箱是 waliaanish1997@gmail.com,提出您的请求。</p> ```<h2>Sure, here's the translation of your text into simplified Chinese, while keeping the HTML structure intact: ```html 这里是大家一直在等待使用并与朋友和同事分享的轮播图。如果你想要这个轮播图的PDF版本,请在评论中告诉我,我会立即发送下载链接给你。 ``` In HTML context: ```html </h2> <p>这里是大家一直在等待使用并与朋友和同事分享的轮播图。如果你想要这个轮播图的PDF版本,请在评论中告诉我,我会立即发送下载链接给你。</p> ```