使用AI在几分钟内创建线框图

在设计领域的人工智能发展让我兴奋。是的,我承认我们目前仍处于狭义人工智能时代,它只能执行特定任务。因此,我知道仅依靠人工智能解决复杂问题仍然相当困难。然而,即使在目前的情况下,人工智能工具也可以为我们的设计流程提供一个良好的起点。
在一个项目开始时,我们有时会发现自己独自面对一块空白的屏幕,对吗?虽然在我们脑海中已经有了完美的构想,但踏出第一步可能很困难。但现在,借助人工智能的帮助,我们可以用几分钟的时间创建出我们可能要花数小时才能完成的线框图。因此,我们可以将人工智能视为一个合作伙伴,它能帮助我们进行头脑风暴。这使我们能够专注于我们的创造性方面,并提供一个起点。
注意:由人工智能创建的线框图只是我们的起点,但请记住,您绝对必须运用批判性思维的能力,以设计师的眼光仔细审查这些屏幕,必要时进行调整。让我们开始吧!

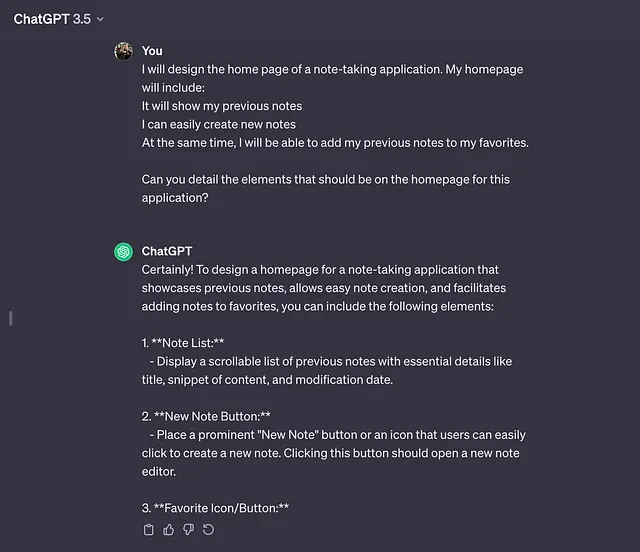
我们从ChatGPT开始,我使用的是ChatGPT 3.5版本。我给ChatGPT一个接口中的功能列表,并要求它解释这些功能在界面中的呈现方式以及具体包含的元素。当使用人工智能时,输入的质量始终会影响输出结果,如果输出结果不满意,请确保您在提示中使用清晰易懂的语言。

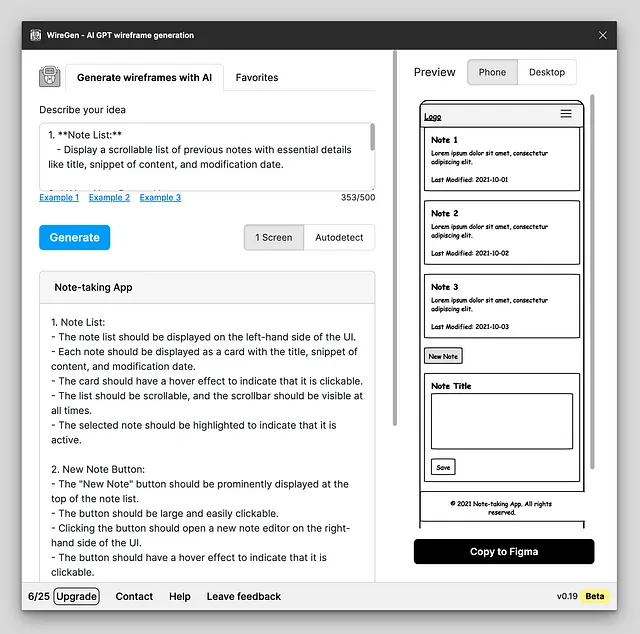
接下来,我们将ChatGPT生成的详细解释粘贴到Figma的WireGen插件中。现在,你只需要选择页面并点击“生成”按钮即可。仅需几秒钟,AI将准备好您想要的线框图功能。此外,您还可以在右侧的“预览”区域中选择计算机作为设备类型。现在是魔法时刻!舒适地坐下来,观看这个插件为您工作的方式。

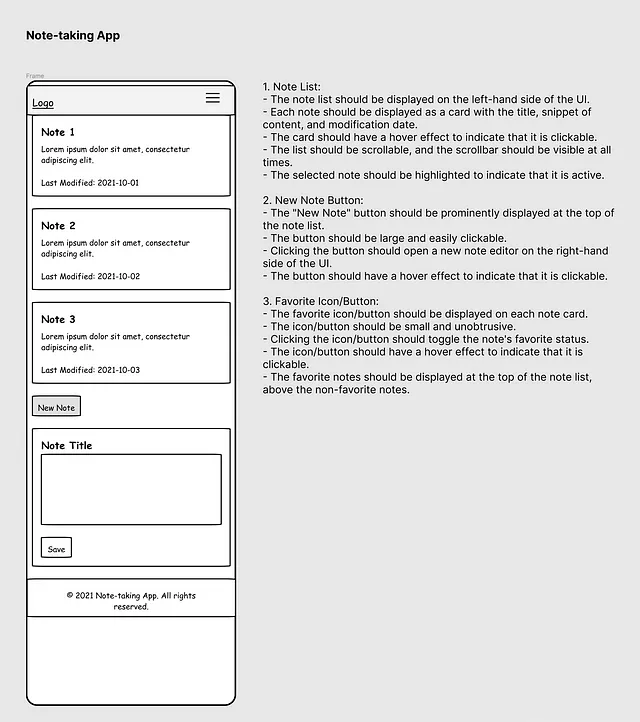
将屏幕复制后,它会创建带有详细解释各个部分的列表,并将其以SVG格式转移到Figma中。它执行得非常出色!
现在你需要做的唯一一件事就是仔细检查界面中的每个元素,并进行必要的更改。之后,你可以专注于发挥你的创造力,设计你的界面。
注意:在我撰写本文时,WireGen仍然处于Beta版本,并且它为我们提供了创建25个线框屏幕的免费机会!
如果您觉得这篇文章对您有帮助,请考虑支持我。为了及时了解我的未来文章,请别忘了从这里关注我,并尝试通过LinkedIn或Twitter与我联系。
直到我们再次相见,注意保重!