ChatGPT能帮助您在5分钟内构建一个身份验证应用吗?
我的React和Firebase经验。

你是否曾经想过,如果你有一点时间,你可以多快地构建一个简单的身份验证应用程序?我接受了这个挑战,并使用 ChatGPT 进行了尝试。我们从前端开始,并重点关注构建用于登录和退出个人资料的 React-Dashboard 页面,接着集成了 Firebase 的身份验证功能,将所有数据和信息保存在您自己的个人控制台上。以下是它是如何从一个点子开始的。

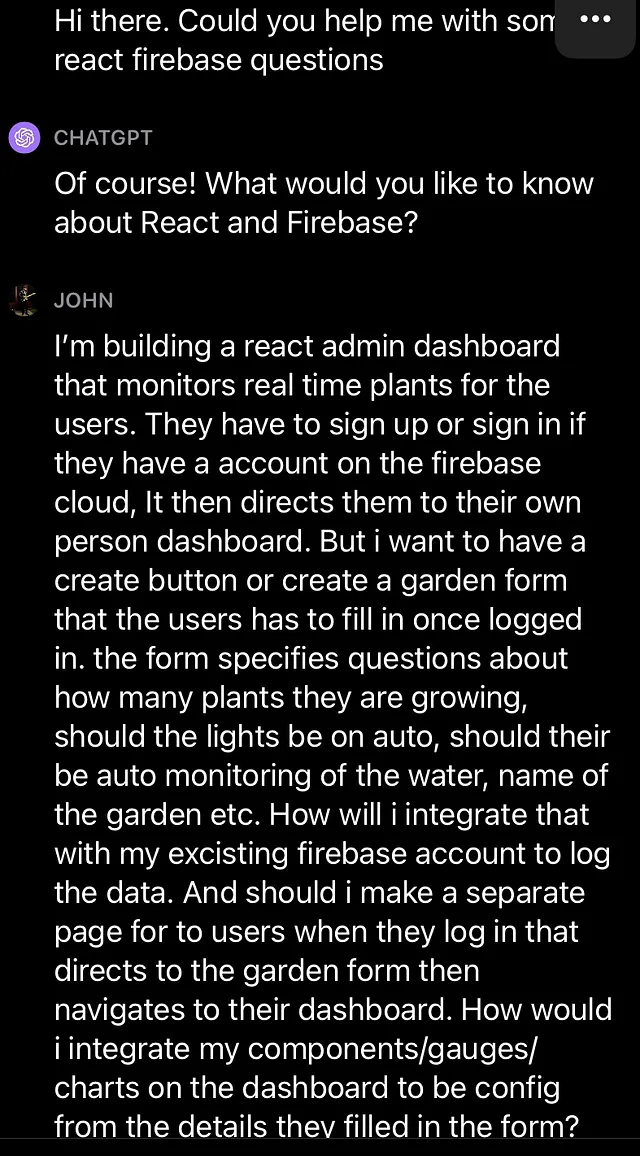
写下项目需要的导入、钩子和函数的详细内容。(研究!)
给出应使用的React库的指示。 (我使用了Ant Design)
- 我在chatGPT上的第一个提示


当登录表单完成时,是时候使用Firebase了。
- 访问Firebase网站并注册您的账号。在您的控制台上将显示一个身份验证页面。进入页面后,您可以激活多种登录/注册方式。(我会在下面发布照片)
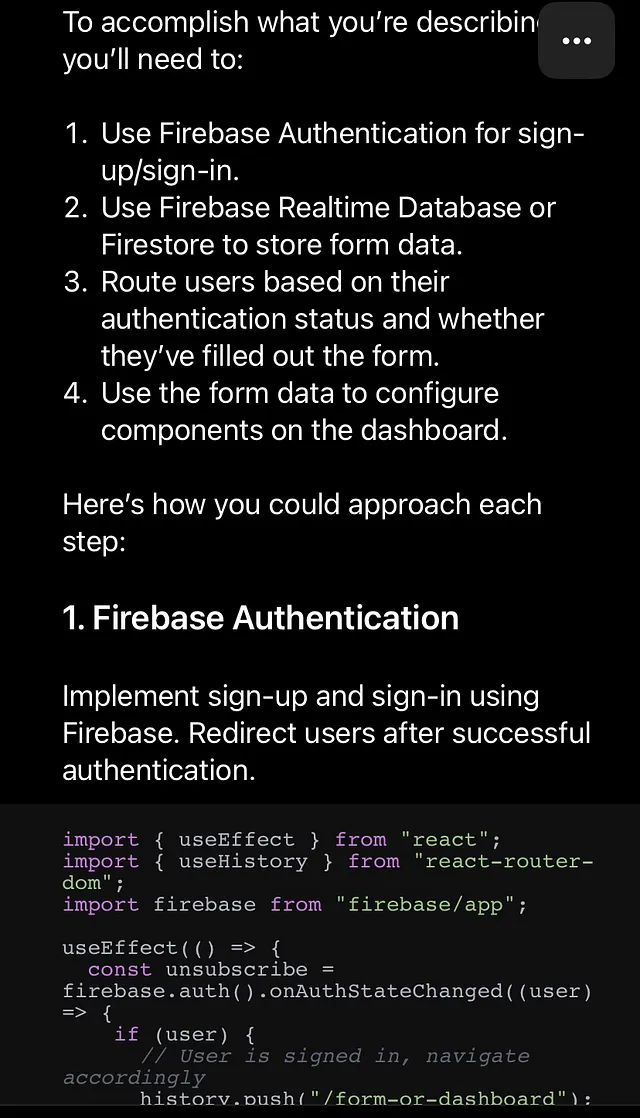
- 既然您已经阅读了有关Firebase的设置,请提供他们提供的大约20%的知识和示例代码,并要求ChatGPT为您设置Firebase后端。(您需要创建一个包含您的配置的firebase.js文件)
- 当你完成列表上的所有事项后,你可以打开编辑器并运行项目。确保事先设置好你的路由路径。(将在下面提供代码片段)
- 注册页面应首先定向到Firebase中创建您的用户ID。注册完成后,将导航到登录页面,您可以通过该页面访问仪表板或其他页面。(取决于项目)
- 最后您已经完全设置了Firebase身份验证。这只是一个开始,Firebase还提供了许多更酷的功能,我将在未来进行介绍。

结论
花了超过5-10分钟设置Firebase身份验证,但我一点也不不满意。我也没抱太大期望。但秘诀是真的花时间与chatGPT互动。写更长的消息,更详细地描述,学习编码方法。当你尝试解释某些东西时,如果你确切地知道如何无瑕疵地描述它,这样会帮助很多。(我将在下面发布一些chatGPT对话的示例代码。)
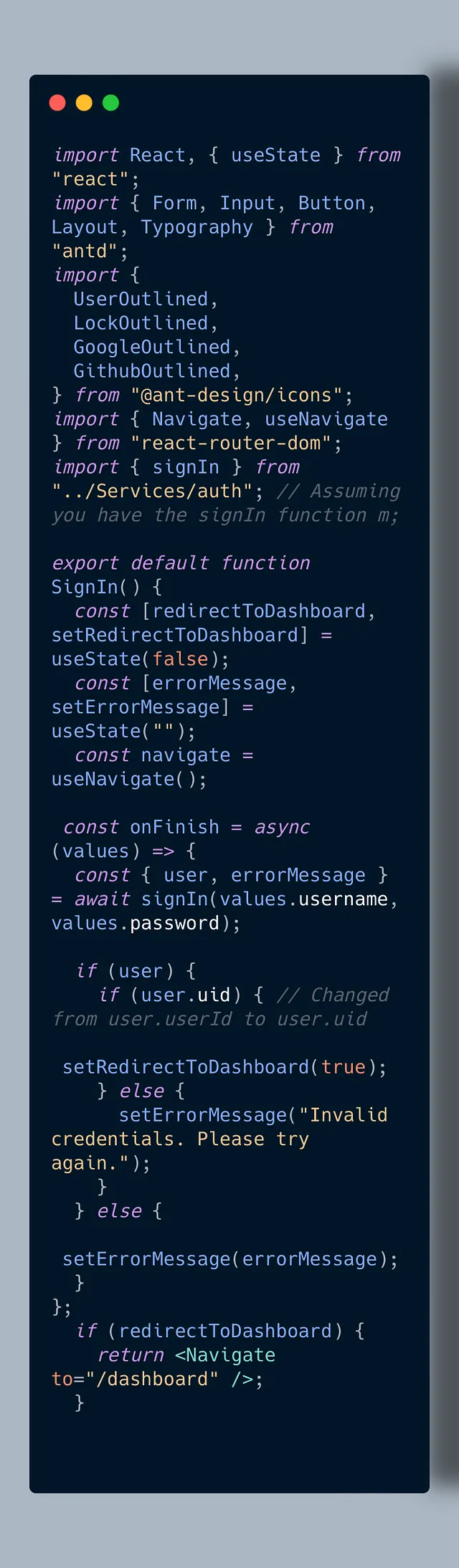
使用Firebase的登录组件(示例)

学习是一个终身的教训。
- 杰伟·斯诺克