如何使用ChatGPT创建React网站布局:多模态方法

创建网站布局可能是一项复杂的任务,但是借助ChatGPT及其多模态功能,这变得比以往更容易。在本教程中,我们将探讨如何通过描述来可视化一个模板,然后继续下载项目。我们还将集成React来实现我们的设计。
使用ChatGPT可视化模板
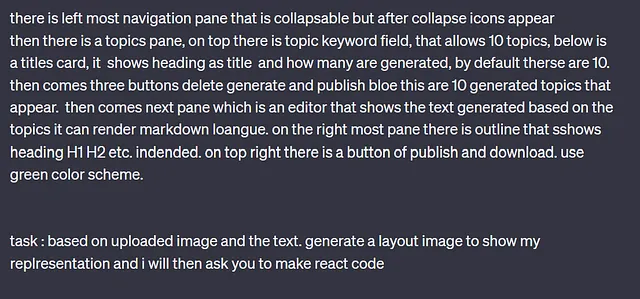
步骤1:描述布局
从描述要创建的布局开始。ChatGPT的基于文本的界面可以让您用文字表达自己的想法,而其多模式能力可以将这些想法翻译成视觉原型。

图像1:在ChatGPT中创建一个原型图像
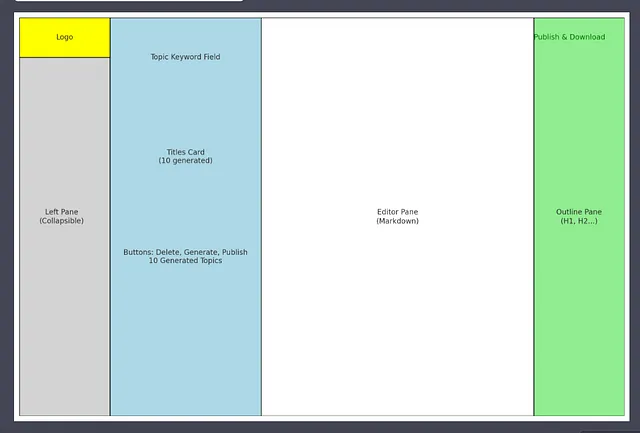
第二步:审查原型
一旦您描述完布局,ChatGPT将生成一个原型图像。您可以根据需要查看并进行调整。

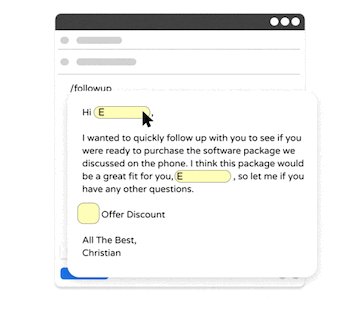
图片2: 在ChatGPT中显示一个原型图片
构建React布局
第三步:从ChatGPT下载React文件
在构建布局之前,您可以从ChatGPT下载所有必需的React文件作为ZIP文件。这个便利的特性简化了初始设置,为您提供了一个可立即使用的项目结构。
要下载ZIP文件,只需按照ChatGPT提供的说明操作,您就可以随手获取所有必要的文件。
第四步:设置React项目
一旦你下载了ZIP文件,请解压文件并使用Create React App或你喜欢的设置创建一个新的React项目。你可以参照官方的React文档来进行指导。
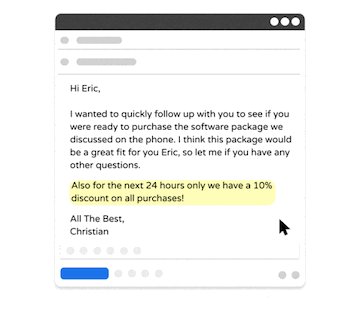
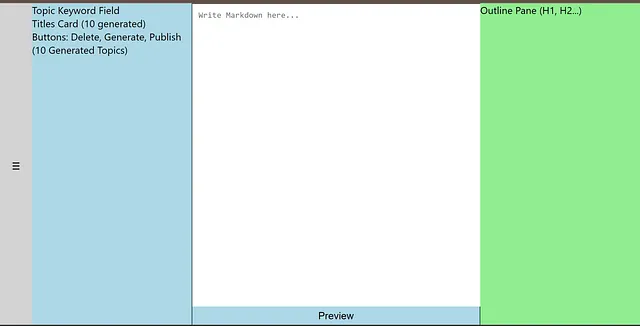
最终产出


结论
使用ChatGPT的多模态功能创建React网站布局是一种创新高效的方法。通过将模板可视化并将其翻译成React组件,您可以简化开发流程并实现惊人的效果。
AI助理:
本文是使用go.writeomatic.app进行中文翻译后在Medium上进行改进的,这是一款AI内容写作助手。通过利用人工智能的力量,Writeomatic提供了无缝的写作体验,提升了创造力和效率。
参考文献
- React 官方文档
Hashtags (标签)
#React #WebDevelopment #ChatGPT #MultimodalDesign #Prototyping (保持 HTML 结构,将以下英文文本翻译为简体中文)