使用ChatGPT练习React /前端实时编码面试。

没有技术面试的标准格式,但通常会进行现场编程挑战。对于前端开发人员来说,这要么是一个算法和数据结构挑战,要么是一个小的React应用程序。在本文中,我将解释如何使用ChatGPT准备这些面试之一。
对于环境,我建议使用 CodePen。通常企业会提前准备沙箱(无论是 CodePen 还是 CodeSandbox),但也有可能不会,因此最好熟悉一下在线编辑器,尤其是如何从头开始让 React 应用程序正常运行。
在React面试挑战中:
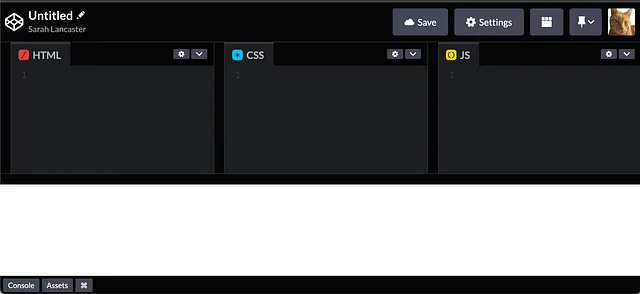
创建一个CodePen账号并创建一个新的Pen:

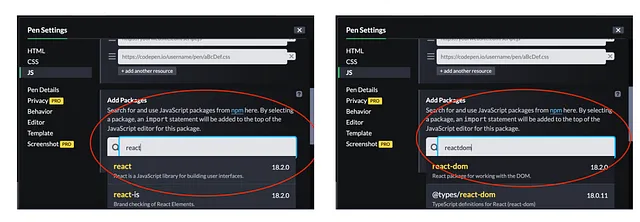
打开设置并将JS预处理器更改为TypeScript(或Babel)以处理JSX:
在JS设置中向下滚动并添加React和ReactDOM。

这将把它们加入你的笔中。
接下来,您需要创建HTML元素,使您的React应用程序能够挂载。创建React应用程序本身,并使用ReactDOM调用渲染函数。
这里是一个可以复制或分叉的React应用的最小实例,但我建议你记住这个设置。
接下来登录ChatGPT并向其询问以下内容:
我正在面试一名javascript react开发人员。请给我一个现场编码问题。
ChatGPT 接下来为我提供了一份计数应用的验收标准清单。这对于编程面试来说非常真实。
语法高亮和代码自动补全与VSCode之类的IDE相比非常不同/极少,这就是为什么在面试之前值得先在沙箱中习惯于调试的原因。显示控制台的按钮位于底部的工具栏上。
继续向ChatGPT提问,询问“再给我一个”,如果想练习特定的领域,请更具体地描述提示。
例如,我问它:
“再来一个,带副作用的”
它提示我获取一句随机的语录并展示它。
为连接测试API,我建议使用JSONPlaceholder。
它有一些端点,你可以查询并且甚至可以发布和删除。
针对我的挑战,我使用了专辑终端点来实现类似的结果,而不需要真正的报价 API。