如何在VSCode上安装ChatGPT以提高生产力
FreeCodeCamp 首次发布了这篇文章。
提高生产力对于所有人都有益处,包括程序员、学生和专业人士,它能够让人在更短的时间内完成更多的任务。具备有效的问题解决和出色的结果生产能力非常重要。
ChatGPT(Chat Generative Pre-Training Transformer)最近在技术行业引起了轰动。它首次推出是在2022年11月。接着,升级版的ChatGPT-4于2023年3月面市。
在这个教程中,我将解释如何使用ChatGPT来提高生产力。然后,我会向您展示如何在您的VSCode编辑器中安装ChatGPT扩展。
ChatGPT怎么帮到你?
在今天快节奏的世界中,生产力比以往任何时候都更加重要,而ChatGPT是您提高效率的关键。虽然开发者使用ChatGPT进行调试、代码创建和文字改写等活动,但这个复杂的工具还提供其他重要的用途:
- 人类式对话: ChatGPT提供了增强的对话体验,让您感觉在与真人交互,使其成为直观易用的工具。
- 快速和准确的答案:通过使用ChatGPT,您可以获得准确的回答,从而最大化您的生产力。
- 持续改进:ChatGPT通过用户互动学习并随着时间的推移提高其性能。这种宝贵的能力使它成为个人和企业的财富,让他们能够在我们快节奏、要求高的世界中保持竞争力。
- 高效完成任务:ChatGPT充当助手,通过完成任务来为您节省时间。
- 个性化学习经验:ChatGPT适应您的学习风格和节奏。它可以根据您的特定需求和兴趣提供个性化的解释,示例和资源。这种定制的方法促进了更有效和吸引人的学习体验。
- 实时反馈和指导:通过与ChatGPT互动,您可以接收关于您的代码的实时反馈,从而让您改进编程技能。无论您是初学者还是经验丰富的开发者,都希望扩展您的编程技能,ChatGPT都可以提供有价值的见解和建议。
随着ChatGPT的陪伴,您可在更短时间内实现更多,同时享受先进语言模型的便利和高效。
如何在VsCode中安装ChatGPT
安装CodeGPT会提高您作为开发人员的生产力,增强您的工作流程。安装了CodeGPT扩展后,您可以方便地访问ChatGPT的功能,而无需离开您的集成开发环境(IDE)。以下是您可以这样做的方法:
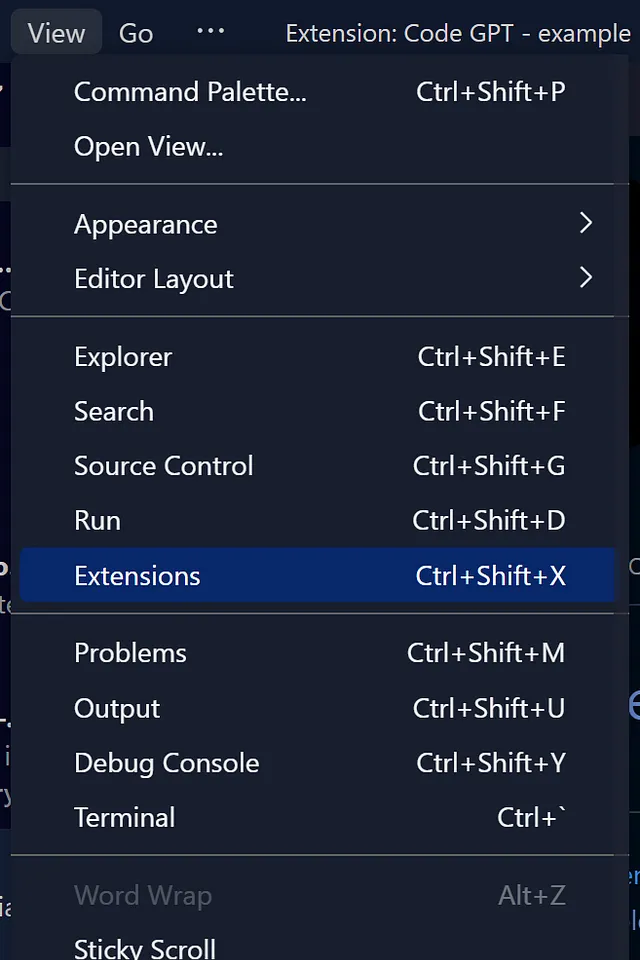
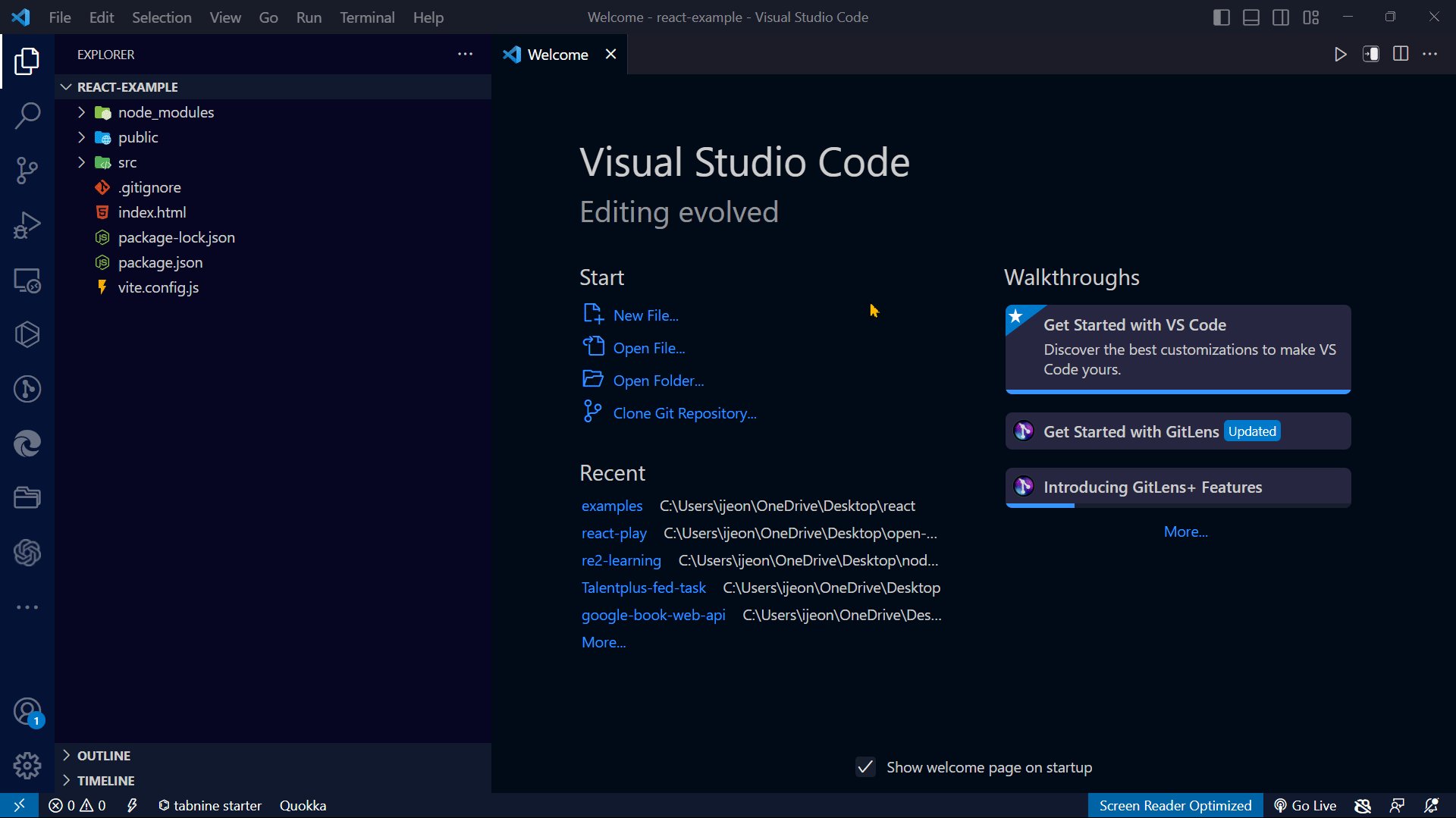
1. 按照以下步骤访问VSCode的扩展列表:
- 打开“查看”菜单。
- 从下拉列表中选择 扩展。
这将允许您在VSCode中查看和管理您的扩展。

在打开扩展面板后,您将可以访问一个市场,在其中浏览并安装各种工具以增强您在 IDE 中的工作流程。
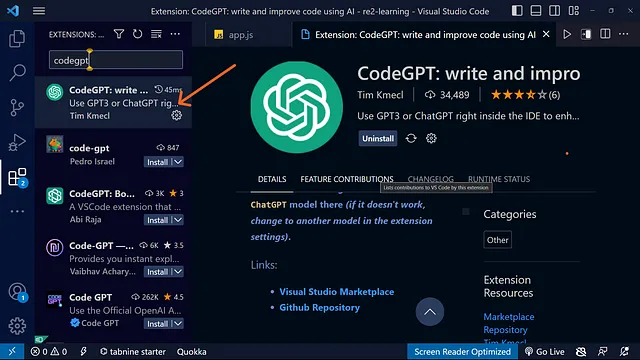
2. 安装ChatGPT,也称为CodeGPT,并按照以下简单步骤操作:
- 在 VSCode 中,定位到搜索栏。
- 在搜索栏中输入“CodeGPT”。
- 按回车键。
扩展应该出现在搜索结果中。点击 CodeGPT 扩展旁边的安装按钮,将其添加到您的 VSCode 环境中。

3. 要开始使用扩展功能,请按照以下步骤进行:
- 打开您偏爱的网络浏览器。
- 搜索OpenAI或者访问他们的网站。

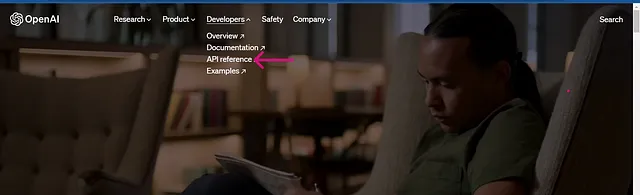
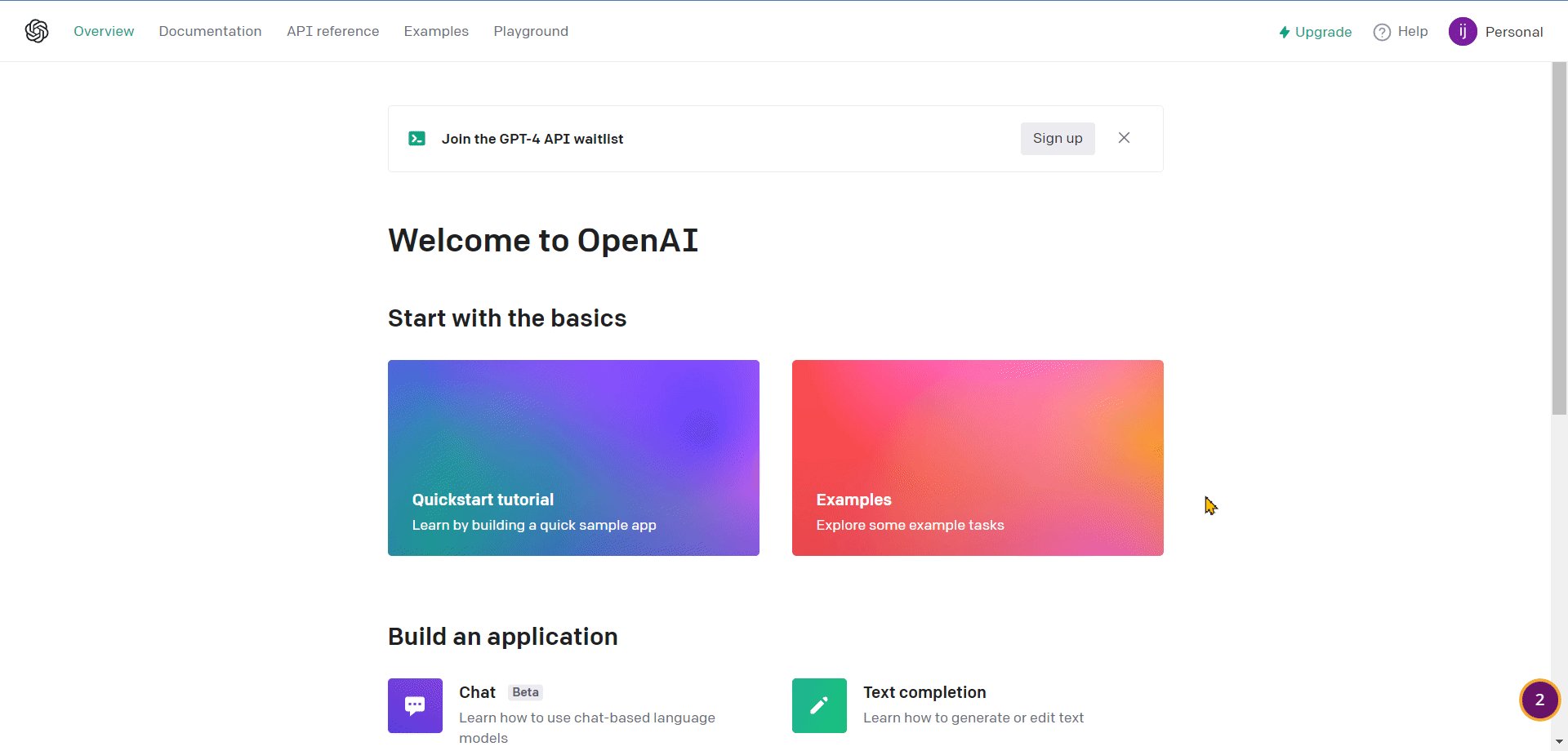
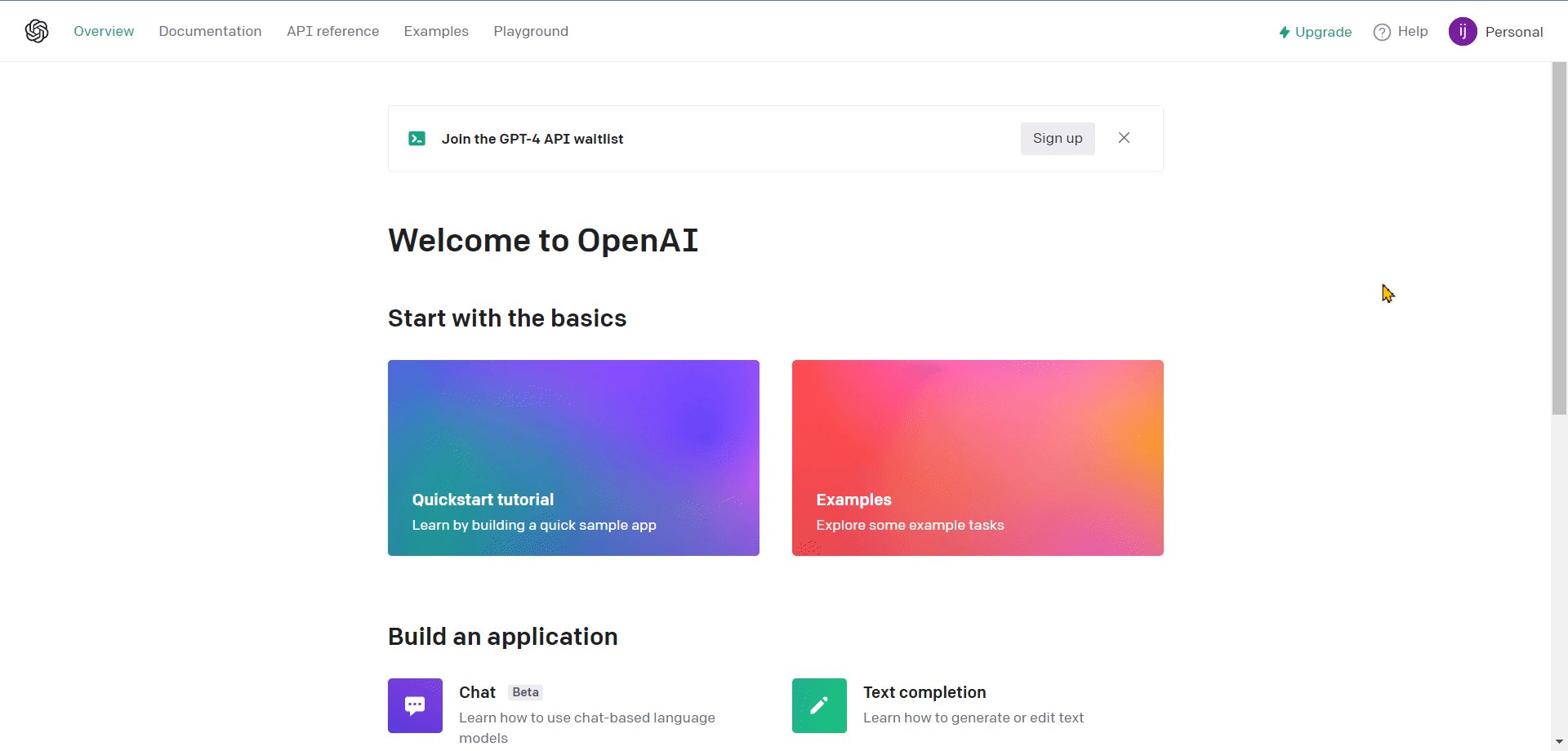
4. 要访问API参考,请按照以下步骤进行:
- 在网页顶部找到菜单栏
- 在菜单中点击开发者部分。
- 一个下拉式菜单将会出现。
- 从下拉菜单中选择API参考选项。

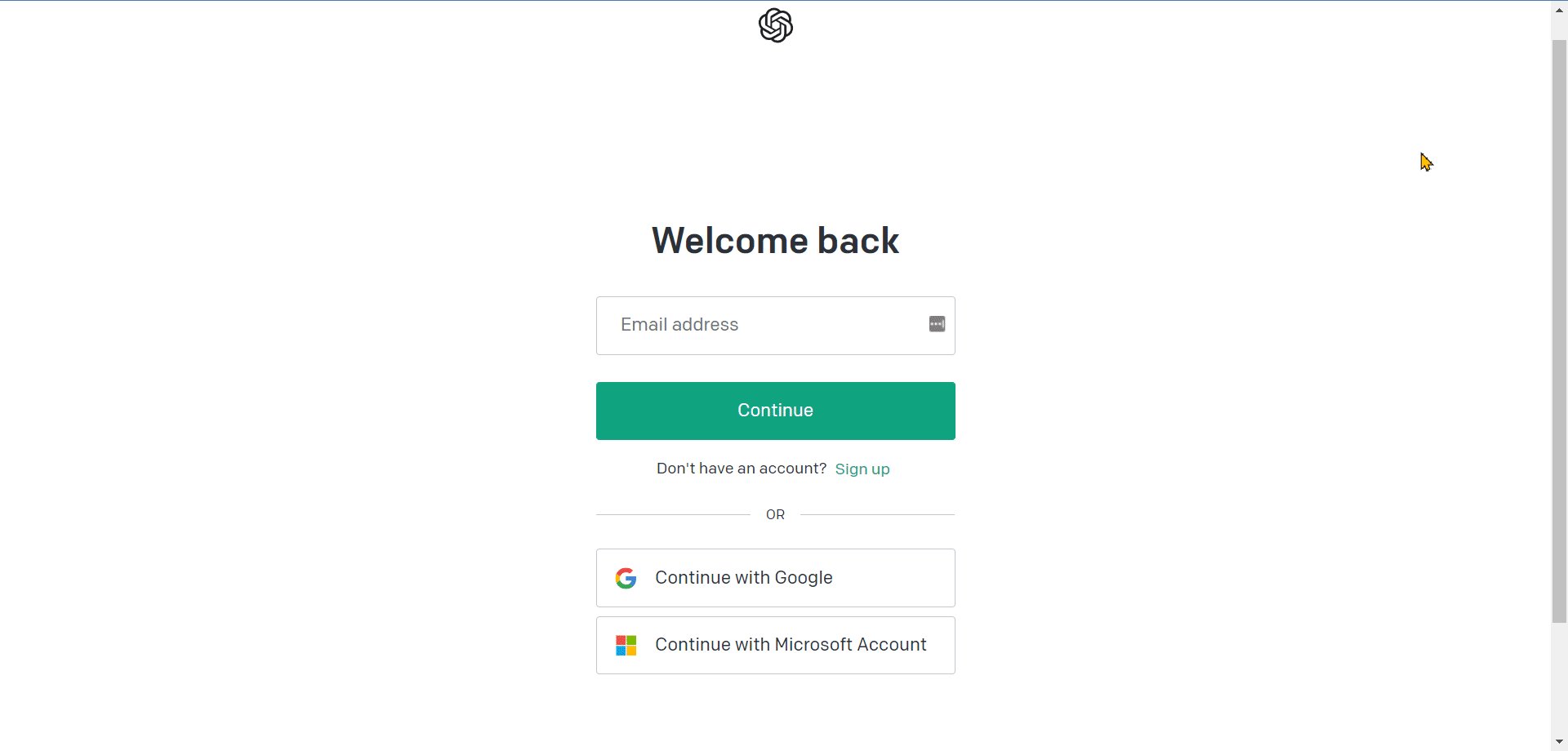
5. 一旦您访问他们的网站并点击API参考部分,系统将提示您创建一个新账户或使用您的Google账户登录。这是必要的基本步骤,以进行与API相关的活动并探索其提供的所有功能。

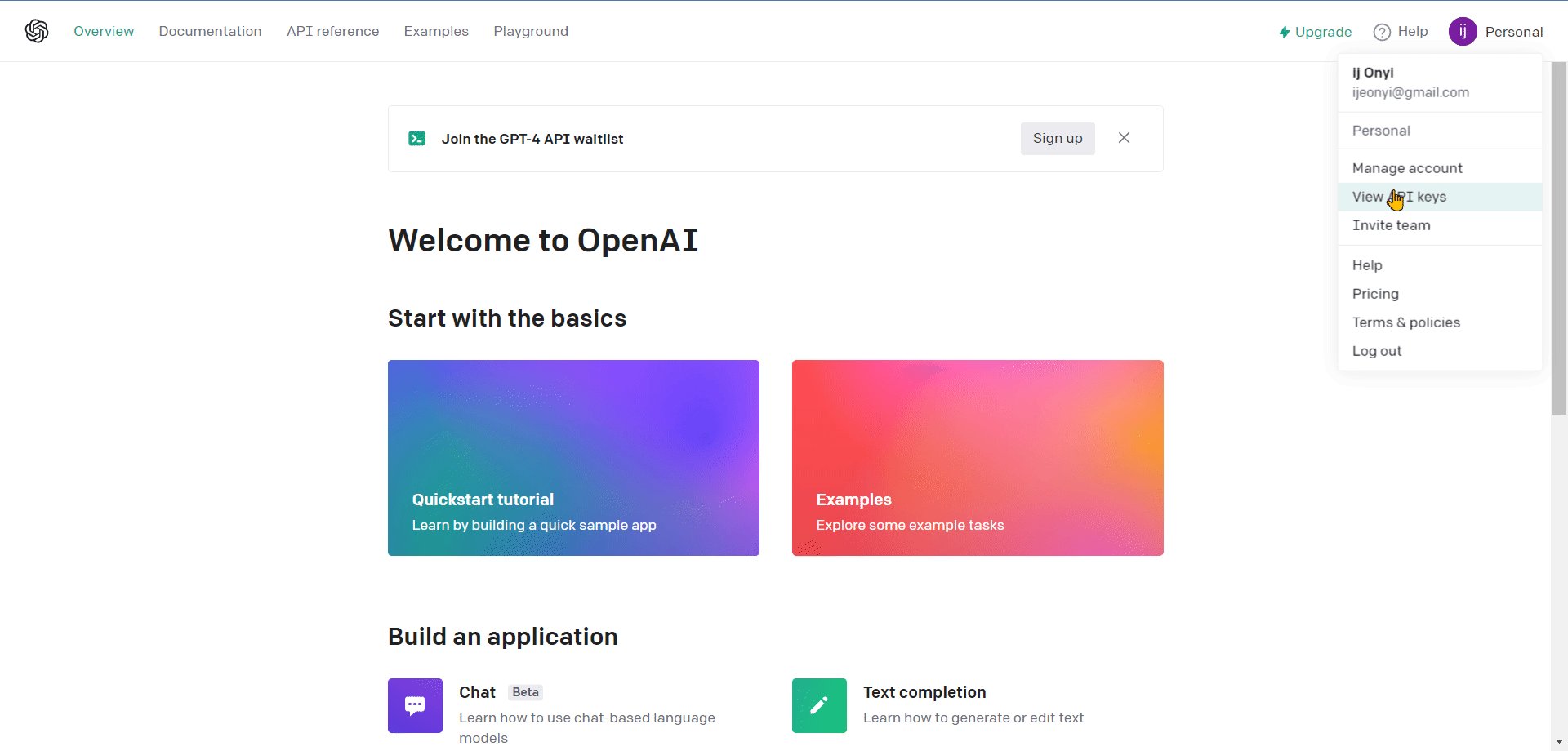
6. 登录您的帐户后,单击您的帐户配置文件以显示下拉菜单。从可用选项中选择查看API密钥以继续。

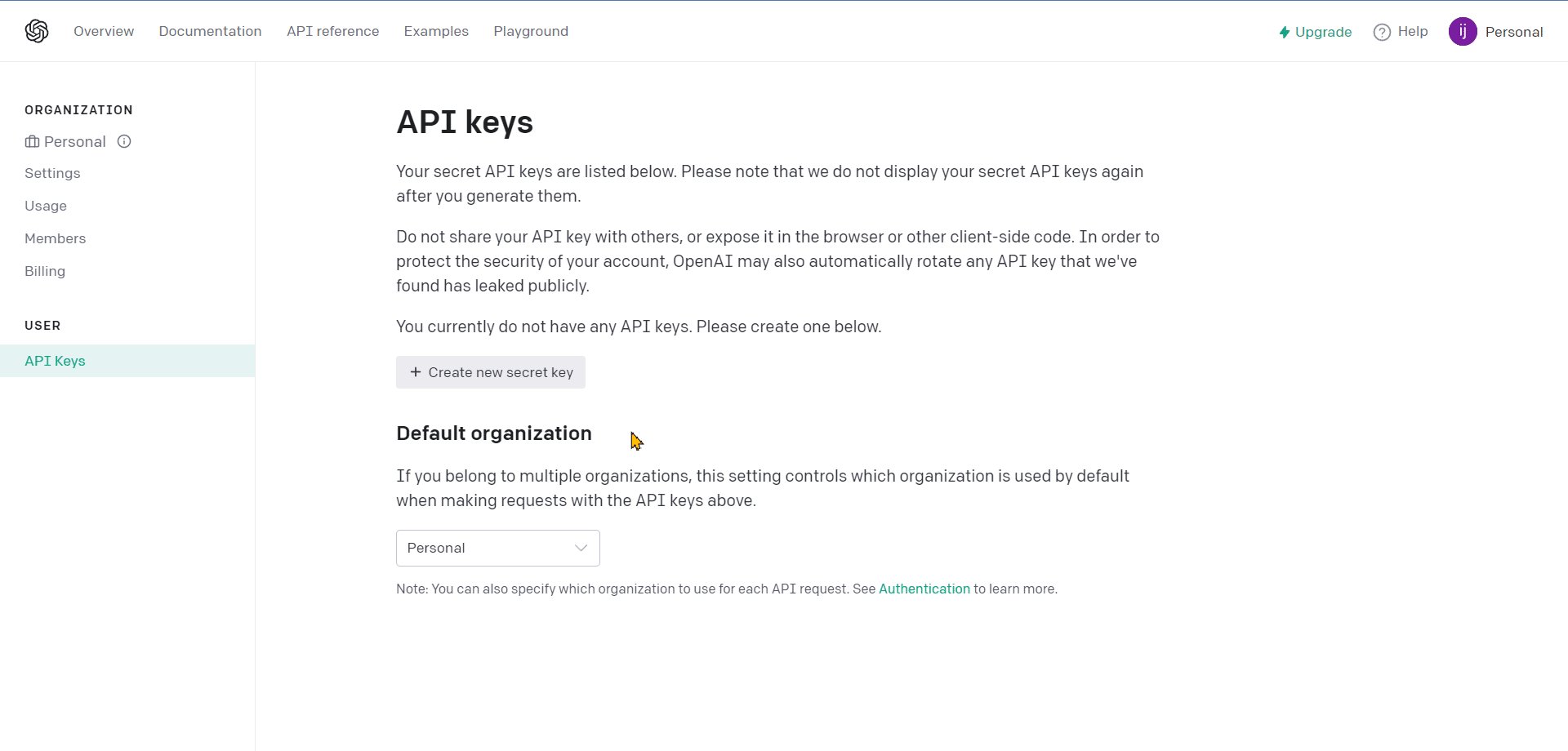
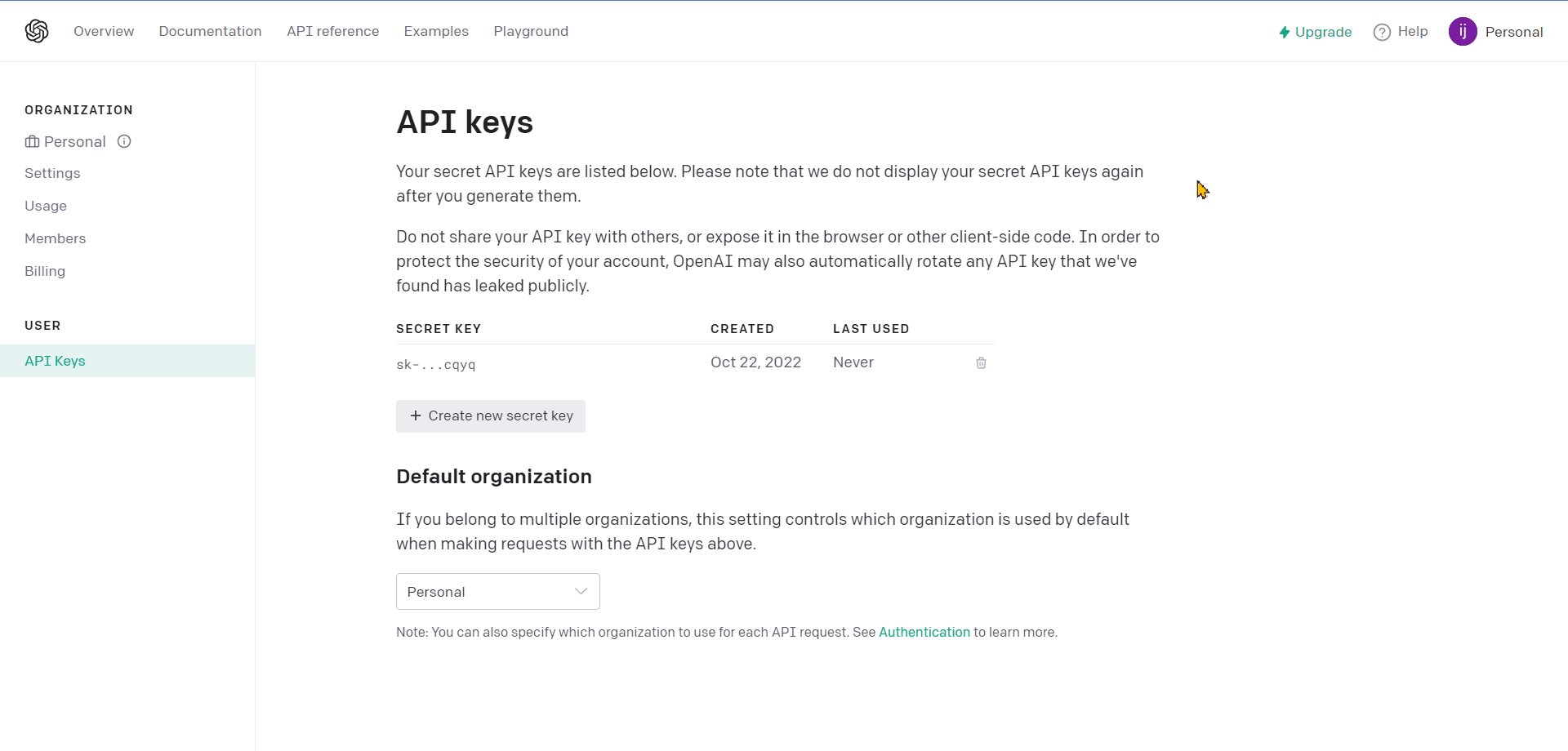
7. 当您选择查看 API 密钥时,系统会引导您到下一页。找到标记为 API 密钥的部分,然后单击“创建新的机密密钥”按钮。这将生成一个可集成到您的 VSCode 环境中的 API 密钥。

8. 要整合 API 密钥,请按照以下简单步骤操作:
- 返回VSCode。
- 打开设置。
- 在设置窗口中,在搜索栏中键入“CodeGPT”。
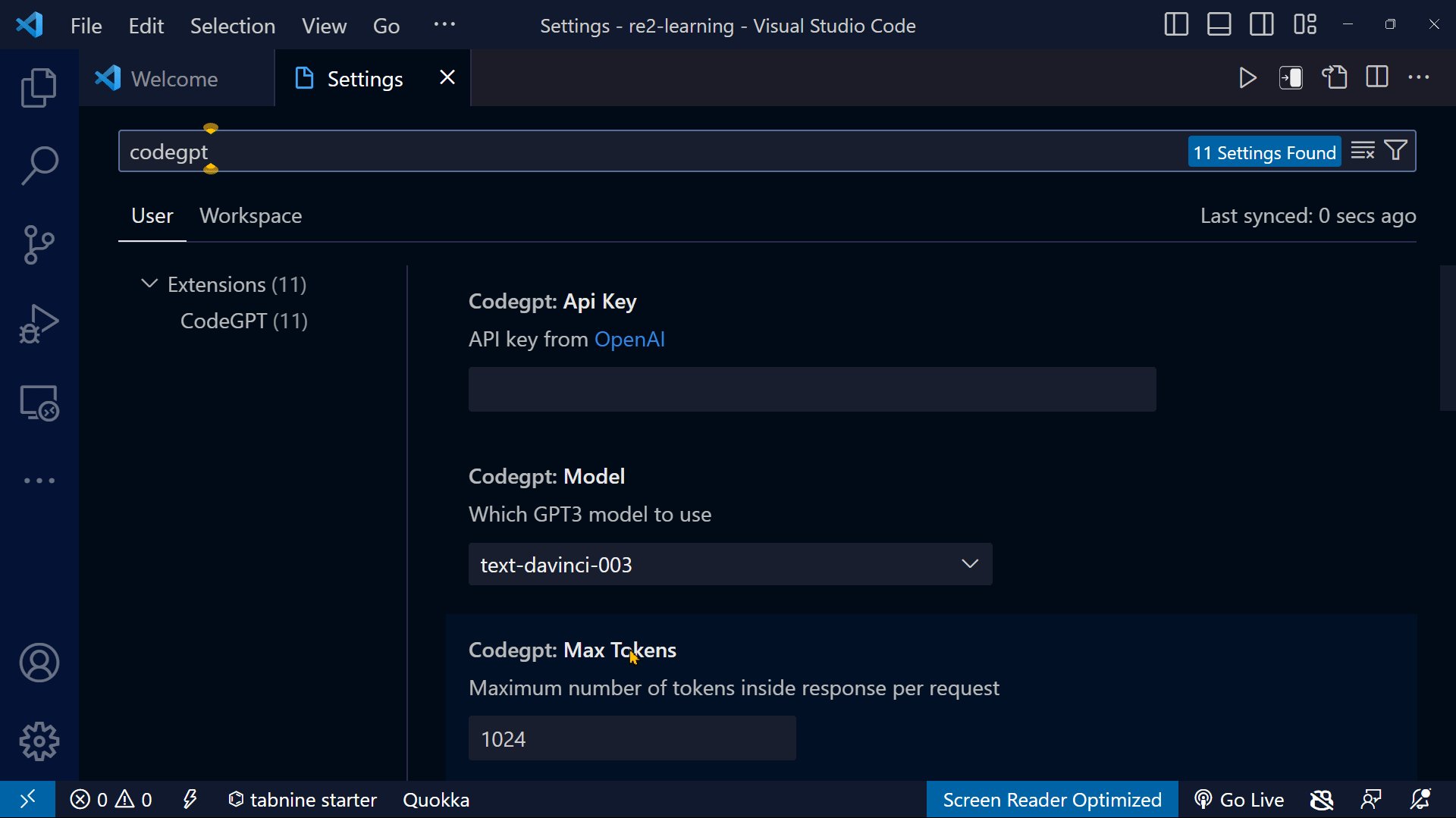
- 找到“CodeGPT:API密钥”部分。
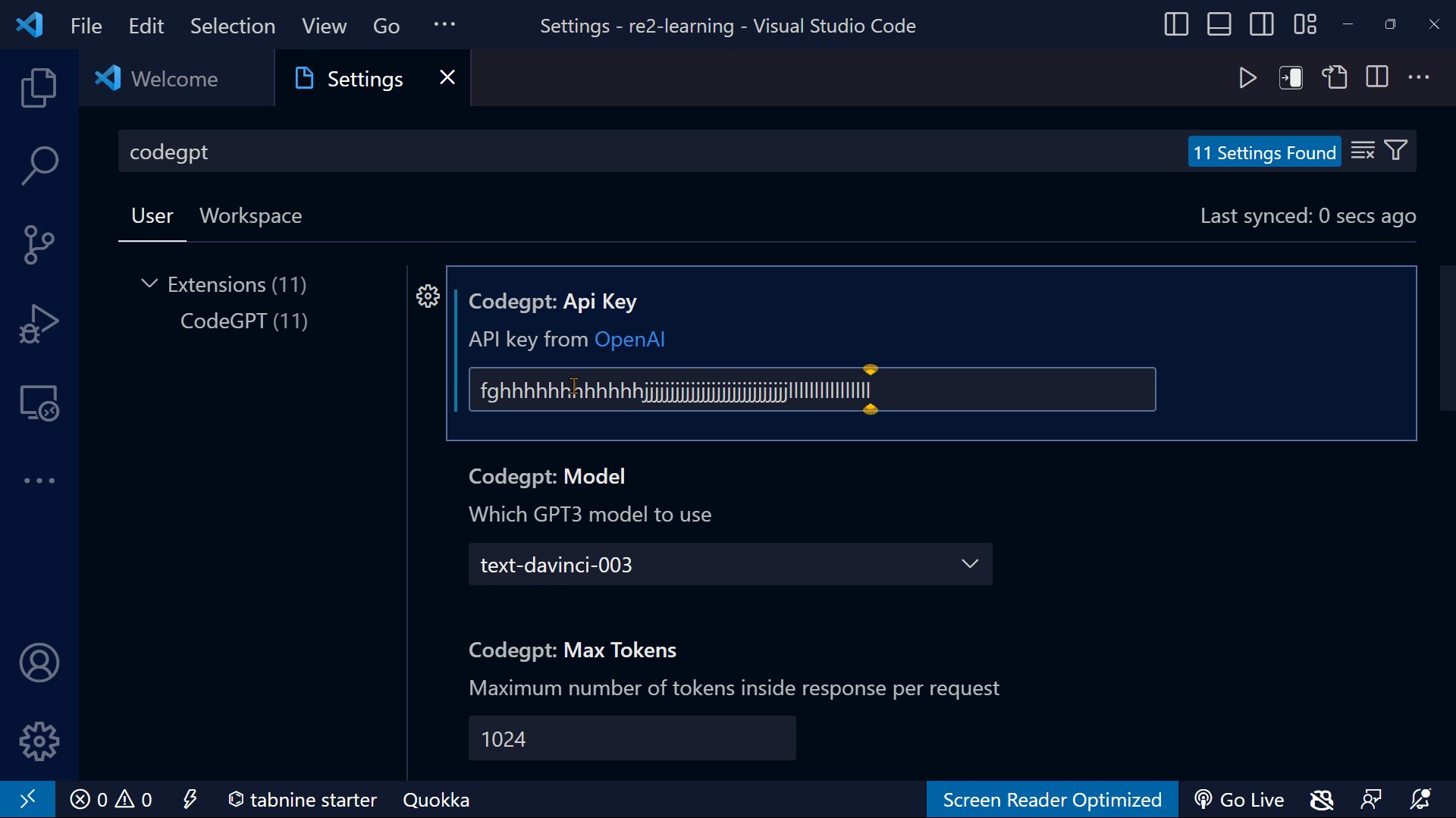
- 从OpenAI中复制生成的API密钥。
- 将API密钥粘贴到“CodeGPT:API密钥”部分下指定的字段中。
通过以下步骤,您将把您的API密钥集成到VSCode中的CodeGPT扩展中。

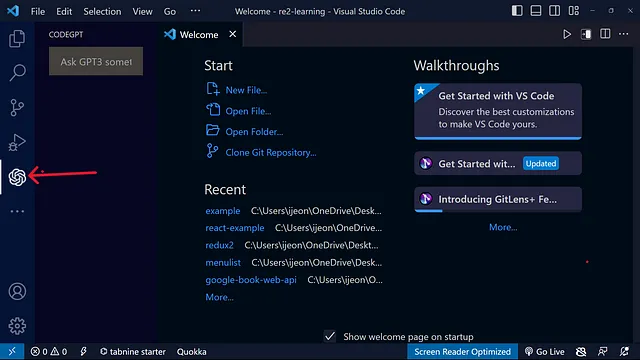
9. 一旦您将API密钥集成到VSCode中,您将会在已安装的扩展列表中找到它。

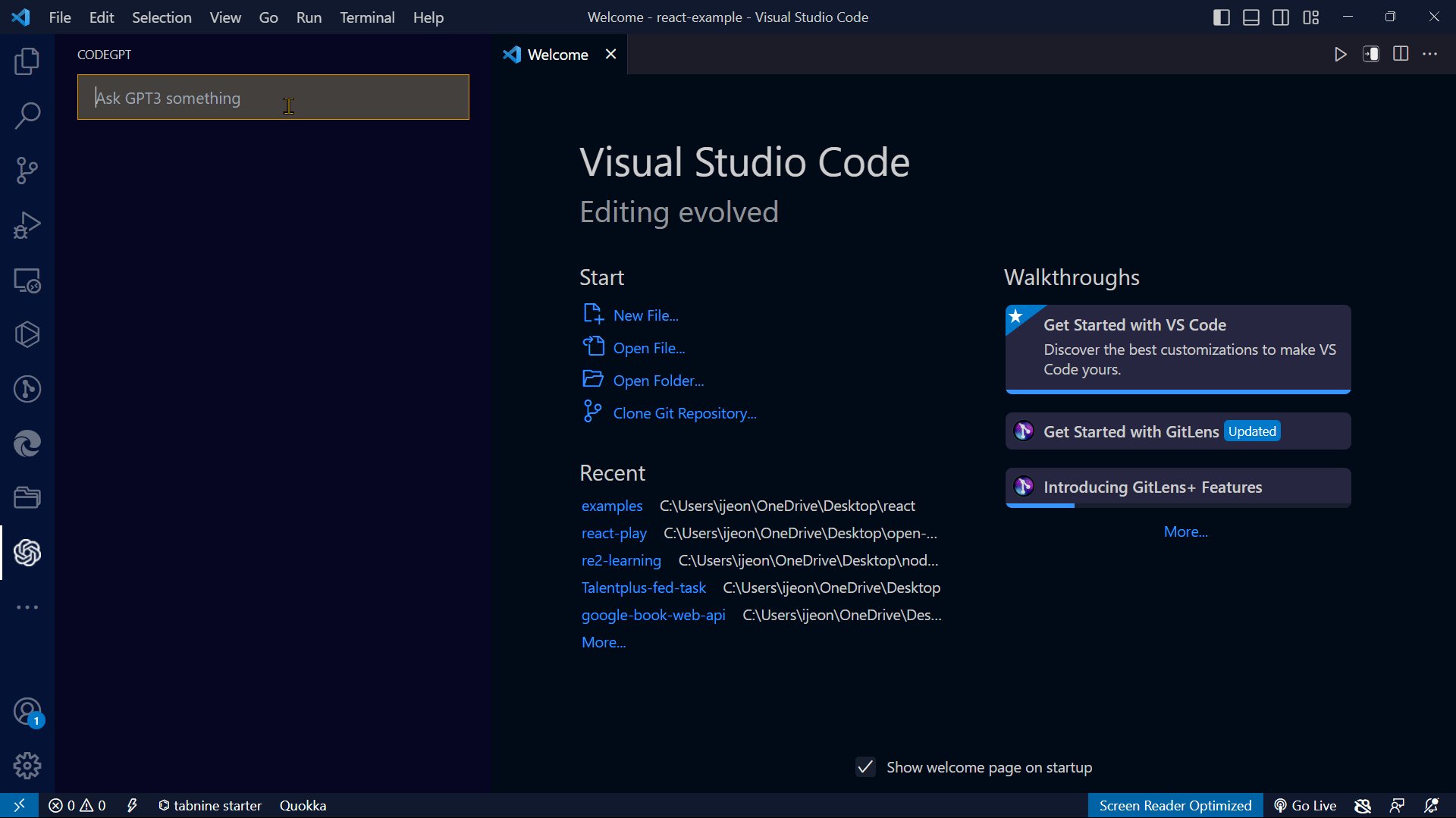
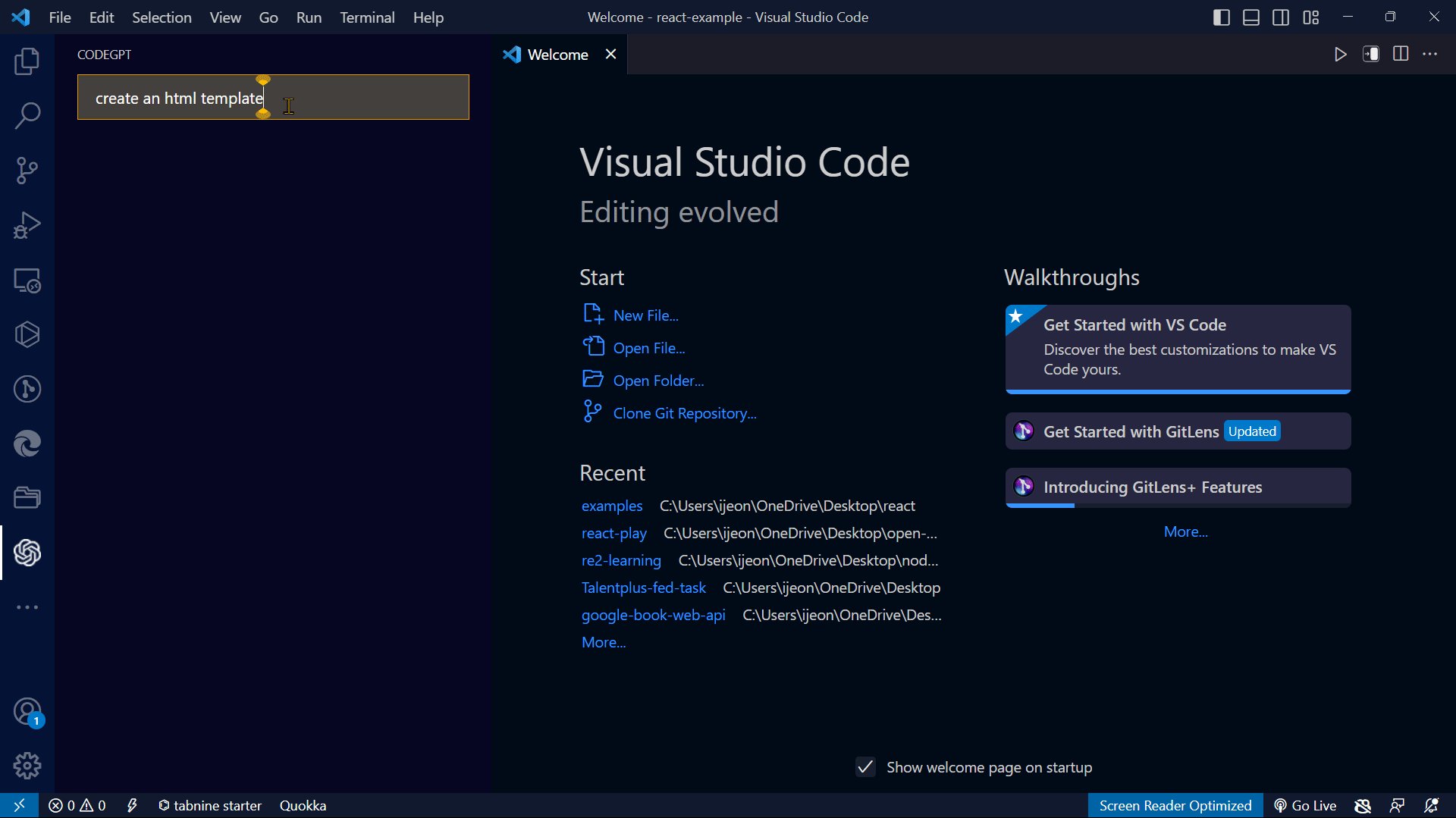
10. 一旦您在VSCode中安装了CodeGPT,您就可以开始使用其功能和能力。
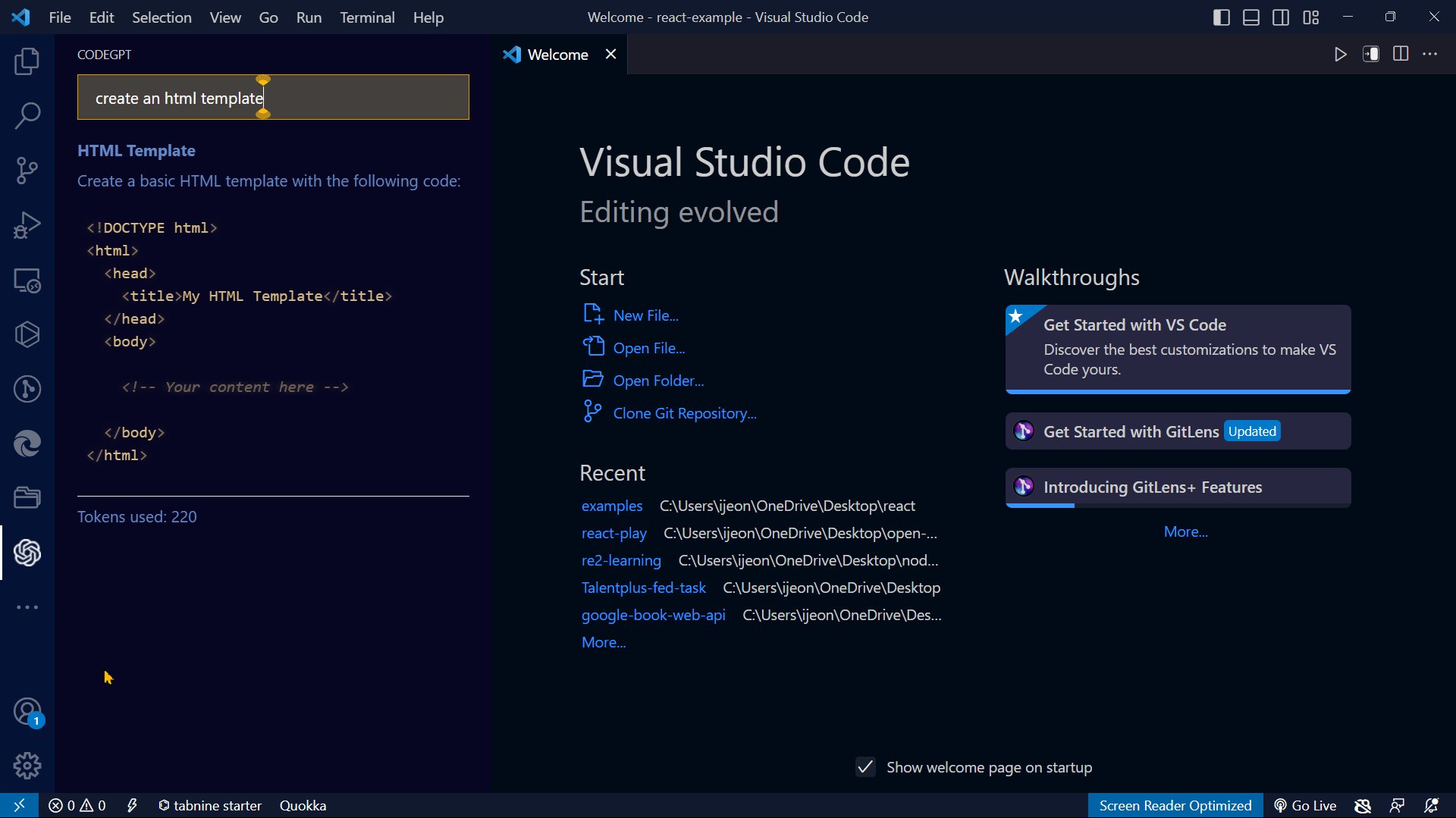
以下是一个示例,展示在您的VSCode环境中安装CodeGPT后可以期望的结果:

结论
总之,遵循逐步指南在 VSCode 中安装 ChatGPT 可以增加您的生产力并完成任务。将 ChatGPT 集成到您的 VSCode 环境中将帮助您更快地工作并获得更好的结果。您可以简化工作流程,获得即时反馈,并利用这个强大的语言模型发挥最大潜力。拥抱生产力的未来,并充分利用 ChatGPT 在 VSCode 中节省时间和精力。
资源
- ChatGPT 适用于 VSCode
- 除了ChatGPT,可以提高生产力的所有助手
常问问题(FAQ)
Q:ChatGPT 如何适应我的学习风格?
A: ChatGPT 适应您的学习风格和速度,提供针对您独特需求和兴趣量身定制的个性化解释、示例和资源。通过强调最适合您的学习方法,并以符合您个人偏好的方式呈现概念,ChatGPT 优化您的学习体验,促进更好的理解。
Q:我尝试安装扩展时出现429未定义错误,我该怎么办?
如果在您的Vscode环境中安装ChatGPT时遇到“429未定义错误”,则表示您超出了OpenAI API的使用限制或速率限制。
为解决这个问题
- 获取一个新的电子邮件并注册,使用这个新的电子邮件来生成 API 密钥,或者更好的是,在资源部分下观看视频来获得帮助。
- 验证您的互联网连接:确保您拥有稳定的互联网连接以避免任何与网络相关的错误。
如果您觉得这篇文章有价值,我恳请您与其他开发者分享此内容,让大家一起交流资源与知识,推动我们领域的发展。
要保持最新作品的更新,请随时通过Twitter和LinkedIn与我联系。
感谢您抽出时间阅读?。